- Подробности
- Категория: Разное
 В Joomla 3 стал доступен новый шаблон под названием Protostar. Шаблон позволяет задавать множество стилей оформления для различных элементов сайта. В этом уроке речь пойдет о верхнем меню. О том, как быстро можно создать навигацию сайта, прописав всего несколько новых стилей.
В Joomla 3 стал доступен новый шаблон под названием Protostar. Шаблон позволяет задавать множество стилей оформления для различных элементов сайта. В этом уроке речь пойдет о верхнем меню. О том, как быстро можно создать навигацию сайта, прописав всего несколько новых стилей.
В Joomla 3 нет необходимости устанавливать стороннее меню, т.к. стандартный шаблон уже поддерживает разные виды меню. Список всех поддерживаемых видов, можно найти на странице: Стили меню в Joomla 3, а сейчас рассмотрим, то как можно использовать один или другой вид меню.
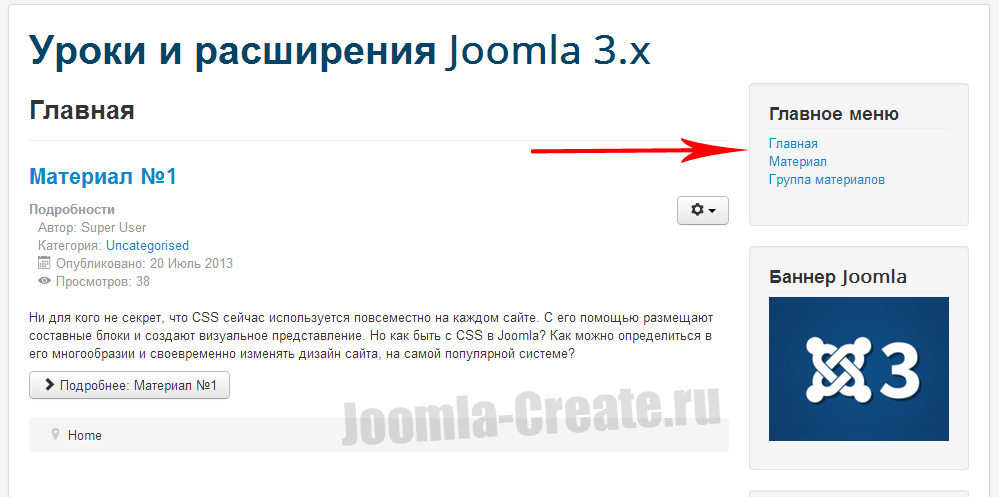
Изначально, при стандартной установки меню выглядит следующим образом:

Данное меню необходио переделать в верхнее, горизонтальное меню
Создание верхнего меню
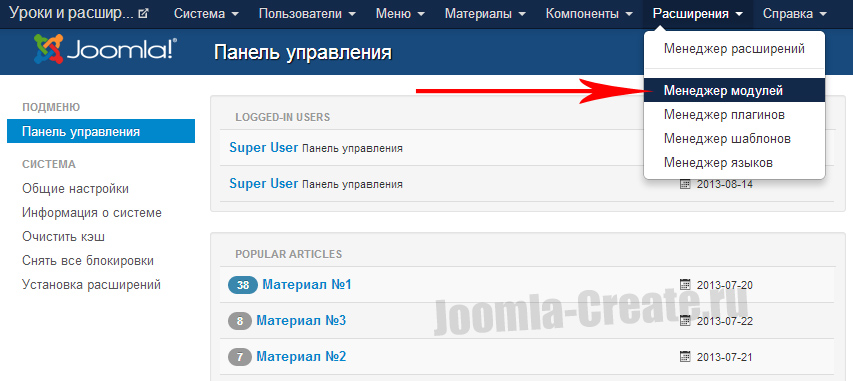
1. Первым делом необходимо перейти в менеджер модулей.

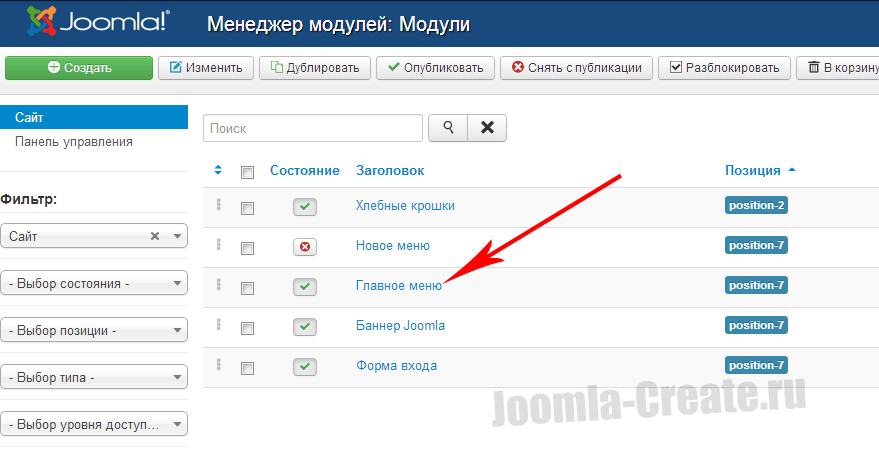
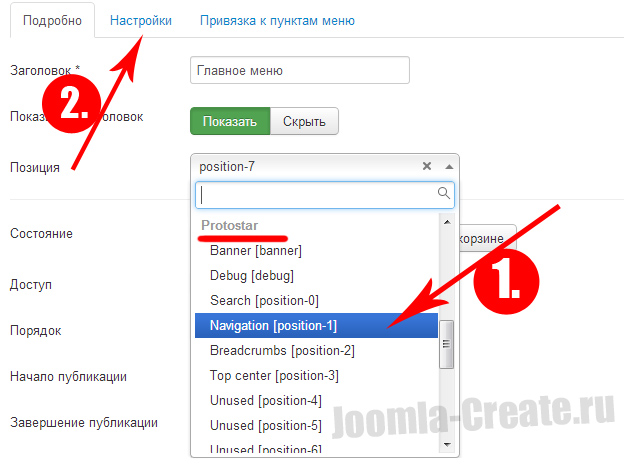
2. Из списка нужно выбрать, главное меню.

3. В настройках меню, нужно выбрать позицию (то, куда выводить). Для верхнего меню больше всего подойдет позиция: navigation. Полный список позиций...

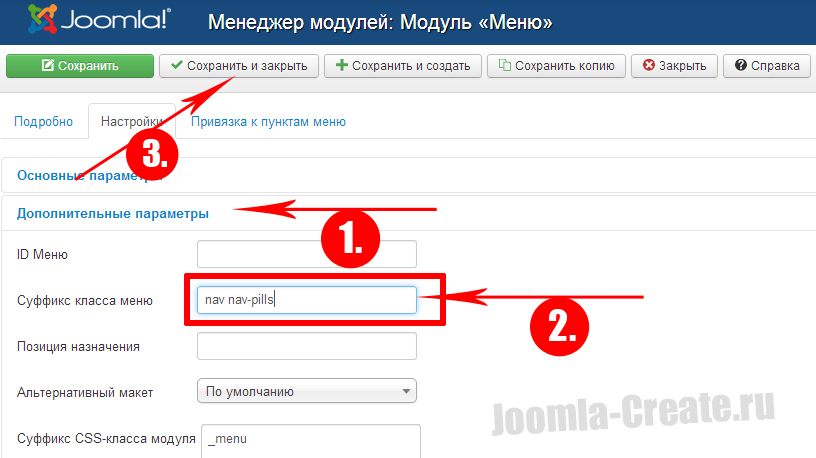
4. Перейдя в настройки этого модуля, нужно выбрать стиль отображения. Самый наилучший: nav nav-pills.

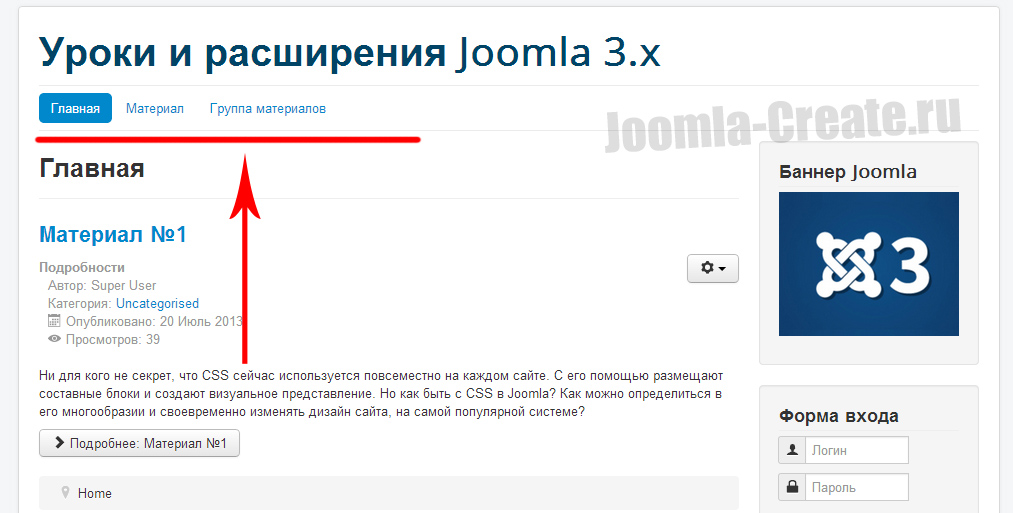
5. После сохранения на сайте, меню будет отображаться следующим образом:

Если вы хотите сделать из данного меню выпадающее - ознакомитесь с уроком: Выпадающее меню в Joomla 3


Комментарии
Без текста? Чтобы были одни картинки или расположить текст под картинками?
Мой результат www.avtozdorov.ru/, а хотелось, чтобы картинки располагались в одну линию, как в Word
Стили меню/модулей индивидуальны для каждого шаблона. И за частую бывает так, что существует несколько их видов - тут нужно смотреть демо-версию шаблона (какие указывать классы), бывает, что нужно выбрать в настройках шаблона. Об этом упоминалось в моём видео - joomla-create.ru/.../... (в конце).
В данной статье, рассматривается создание меню на примере движка Bootstrap, который уже имеет ряд готовых стилей - bootstrap-ru.com/.../
Проверьте, верно ли стоит настройка и иерархия по след. уроку - joomla-create.ru/.../...
Если не помогло: посмотрите демо-вариант шаблона, может оно вовсе не поддерживается. Еще стоит поискать описание в демо-версии, бывает нужно суффикс дописывать.
Если хотите более точной информации - отправьте мне на почту(lenysaw
Школьный сайт, горизонтальное меню - Главное. Все сделано, как пояснено у Вас. кроме суффикса класса меню. У нас меню расположено в позиции menuload, пробую делать "выпадающим" - не получается, Может быть подскажите как и что изменить ?