- Подробности
- Категория: Базовые уроки
После установки Joomla мы попадаем в административный раздел сайта, откуда и осуществляем управление: создаем новые страницы, меню, вставляем изображения. Производить всю эту работу необходимо при взаимодействии с интерфейсом Joomla. Интерфейс - это набор кнопок, по которым можно это делать. Кнопки разделены на блоки для удобства представления.
В данном уроке мы подробно изучим всю внешнюю оболочку, разберем ее составные части узнаем за что они отвечают.
Главная страница
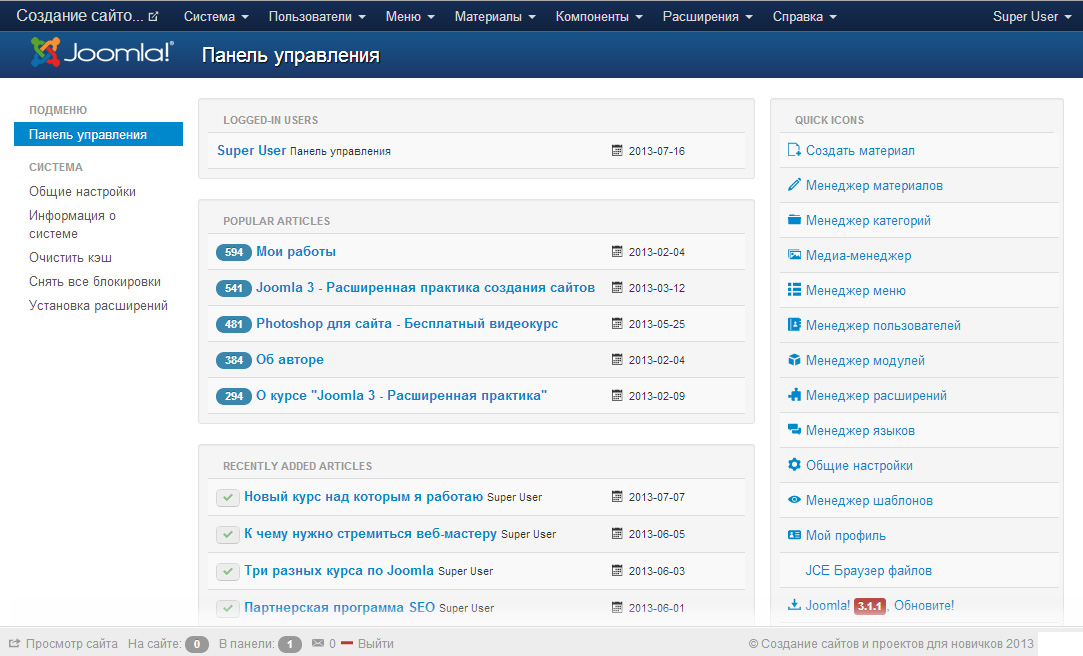
Главная страница административной панели имеет четкое оформление, где каждый список скомпонован в отдельный блок:

При переходе на другие разделы административной панели оформление остается прежнее: в синих тонах, которые по желании можно изменить. Из меню - только главное остается на своём месте, остальное меняется в зависимости от раздела.
Давайте детально разберем составные части административной панели.
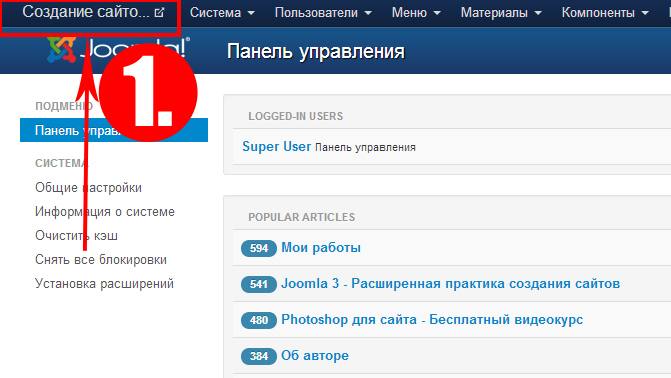
1. Самый первый пункт меню.
Открывается сайт в отдельной вкладке. Очень удобно для отслеживания вносимых изменений на сайте.

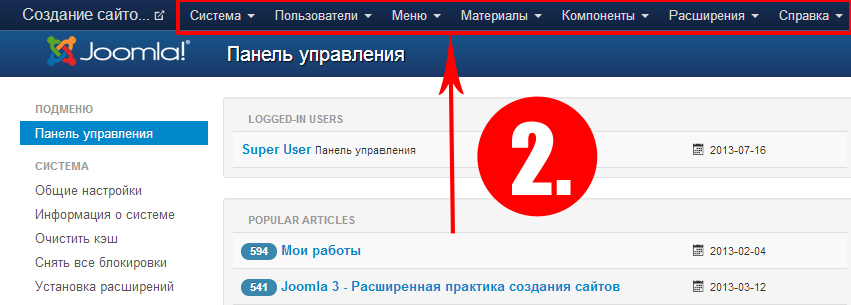
2. Главное меню Joomla
Меню для перехода в любой раздел административной панели. Меню отображается во всех разделах, тем самым позволяет вам быстро перемещаться и моментально вносить изменения.

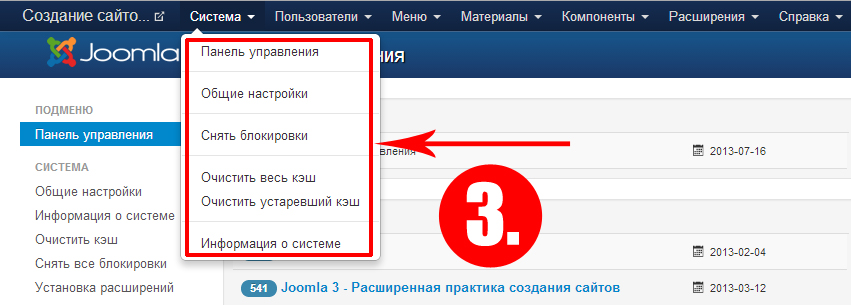
3. Пункт главного меню: "Система"
По данному пункту вы можете перейти в разделы с техническими и основными настройками системы, очистить кэш и просмотреть информацию о системе. Главное внимание в этом пункте меню занимает подпункт: "Общие настройки". В этом подпункте вы можете изменить целый ряд важных настроек для вашего сайта, которые будут применяться моментально.

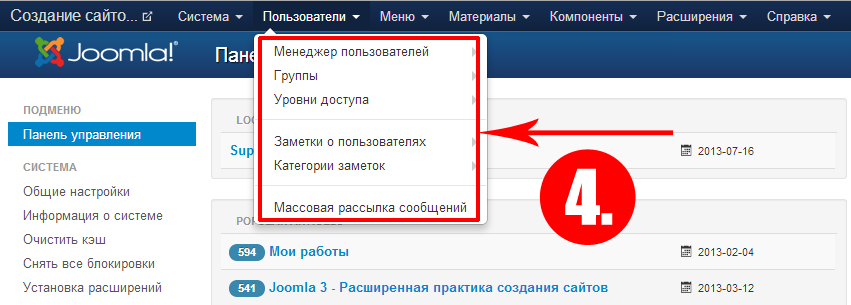
4. Пункт главного меню: "Пользователи"
В этом разделе мы взаимодействуем со всем пользователями нашего сайта. В подпункте "Менеджер пользователей" отображаются зарегистрированные пользователи их личная информация (кроме паролей). Мы имеем право изменять данные любого пользователя, блокировать его изменять права.
В подпунктах: "Группы" и "Уровни доступа" мы настраиваем детали доступа для пользователей сайта - ставим разрешения на публикацию материалов, привилегия для зарегистрированных и прочее.
Доступна возможность оставлять заметки о каждом из пользователей, отправлять письма.

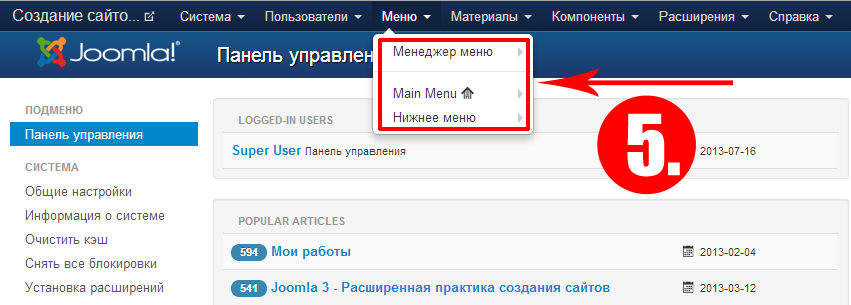
5. Пункт главного меню: "Меню"
Пункт отвечает за формирование всех меню сайта. Пункт разделен на "Менеджер меню" и на список из всех созданных нами меню, перейдя на которые можно отредактировать пункты самого меню для сайта.

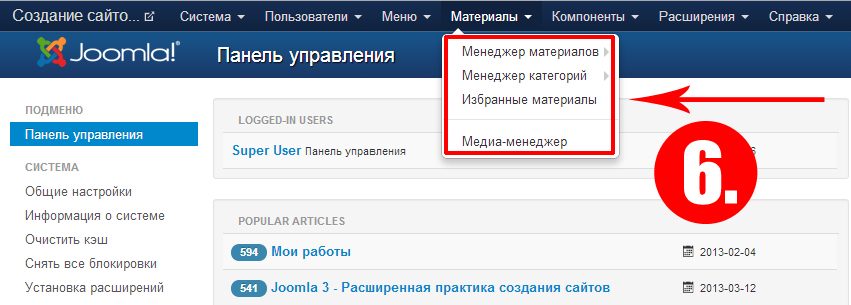
6. Пункт главного меню: "Материалы"
Самый главный раздел Joomla, в котором создаётся основной контент сайта. Материалы - это страницы сайта, с текстами и картинками. В общем, основной контент который читают ваши посетители.
В "Менеджере категорий", создаются логические разделы на которые делятся все материалы сайта.
В "Медиа-менеджере" загружаются картинки и создаются папки для них.

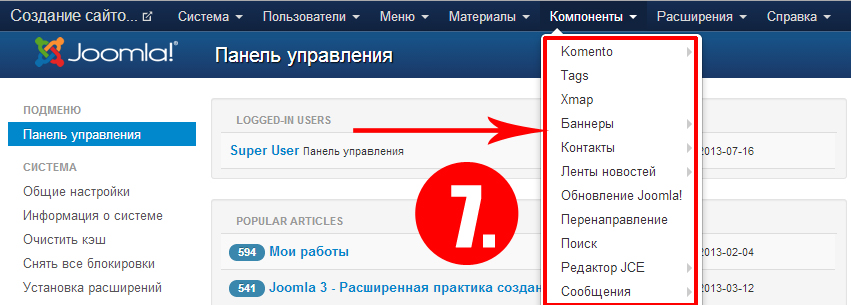
7. Пункт главного меню: "Компоненты"
В пункте располагаются такие же крупные функциональные разделы, как и меню, материалы, но которые используются гораздо реже. Из основных стоит отметить: Баннеры и Контакты. Первый работает и отслеживает статистику по всем рекламным блокам. Второй занимается формированием контактных данных ваших работников или любых сотрудников.
Также в раздел помещаются все новые компоненты, которые были установлены нами.

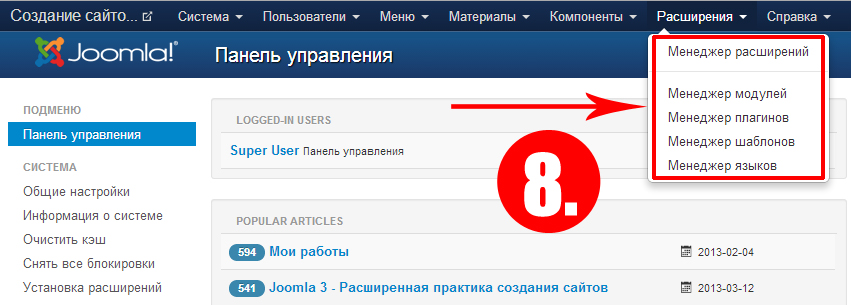
8. Пункт главного меню: "Расширения"
Пункт работает с дополнительными важными функциональными разделами сайта, а также производит установку новых (Менеджер расширений).
С помощью "Менеджера модулей" осуществляется размещение всех частей сайта на составные блоки.
"Менеджер шаблонов" позволяет менять внешнее представление всего сайта, производить настройки.

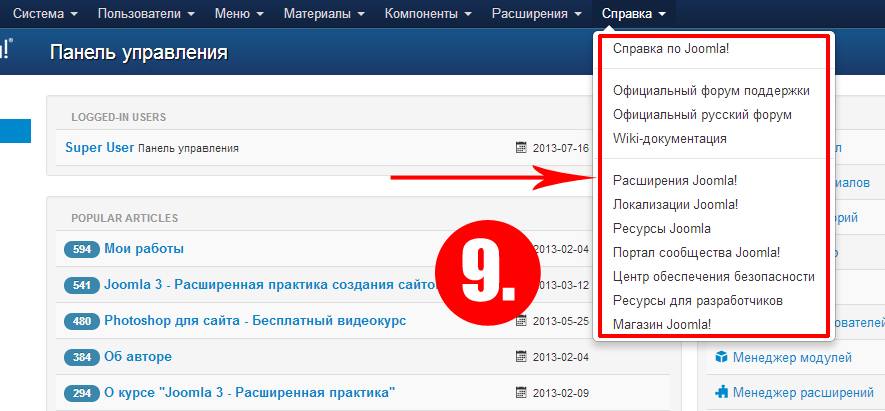
9. Пункт главного меню: "Справка"
Сторонние ссылки на полезные ресурсы. Главным образом ссылки ведут на официальный сайта разработчиков Joomla, в разные его разделы. Важным стоит выделить подпункт "Расширения Joomla", перейдя по которому, можно найти практически все расширения доступные в Интернете. Тем самым увеличить возможности вашего сайта.

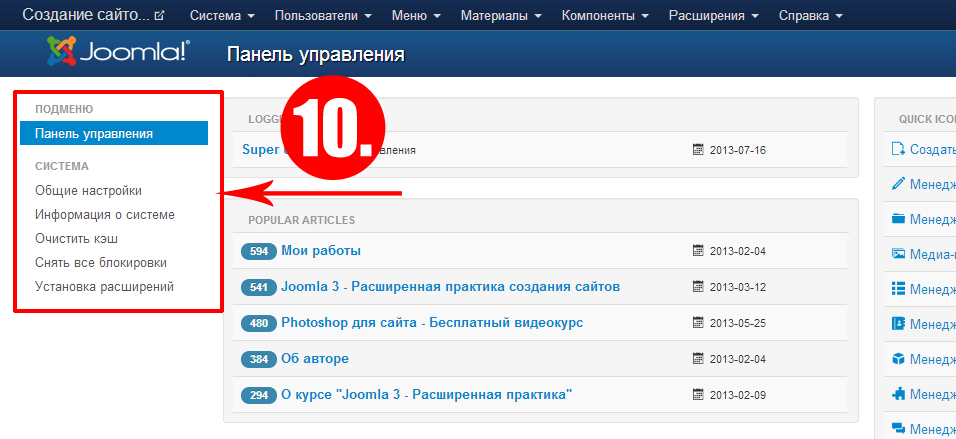
10. Левое меню
Ссылки на станицы этого же раздела. Левое меню отображается на многих страницах Joomla. Но в отличии от главного меню меняется, и меняется в зависимости от того на какой станице мы сейчас находимся. Например, если бы мы были на странице "Менеджер материалов", то слева у нас отображались пункты: "Менеджер категорий", "Избранные материалы" - т.е. те пункты, которые находятся в выпадающем списке "Материалы" главного пункта меню.

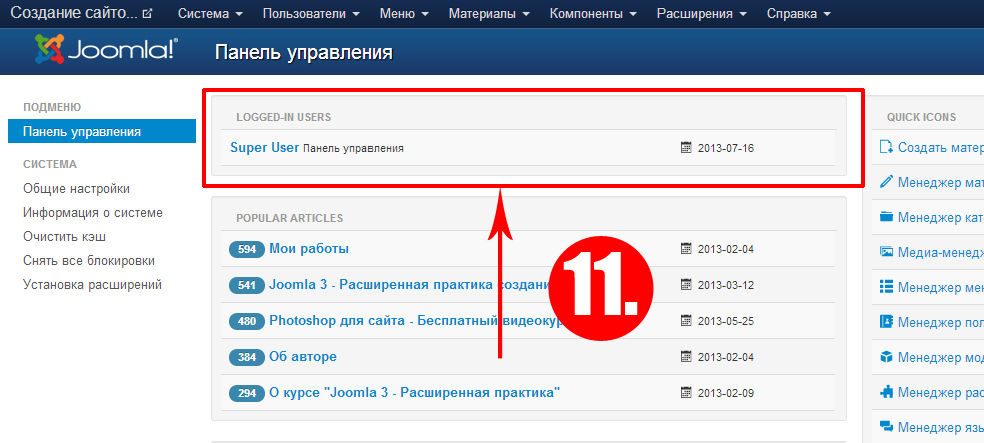
11. Верхний блок
В блоке отображается список пользователей, которые сейчас онлайн. Причем это могут быть обычные зарегистрированные пользователи.

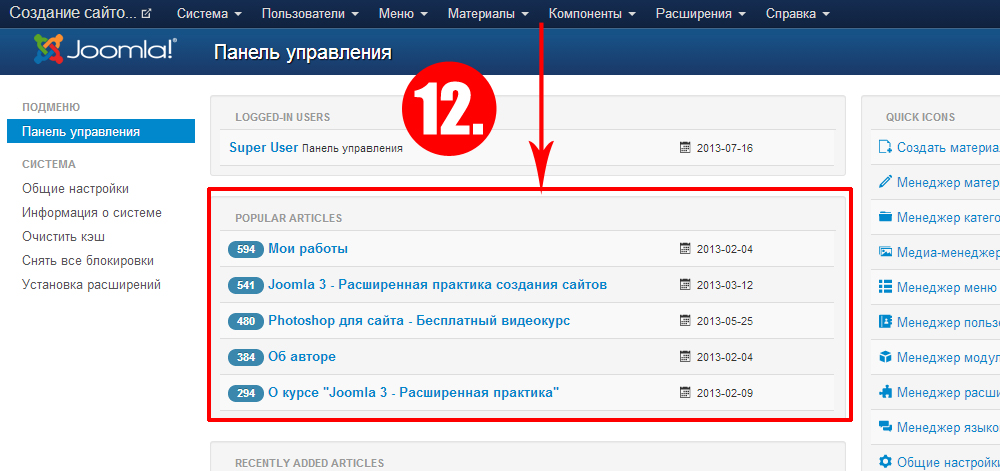
12. Средний блок
В среднем блоке отображаются самые популярные материалы. Материалы у которых больше всего просмотров. По ссылке можно перейти на редактирование этого материала.

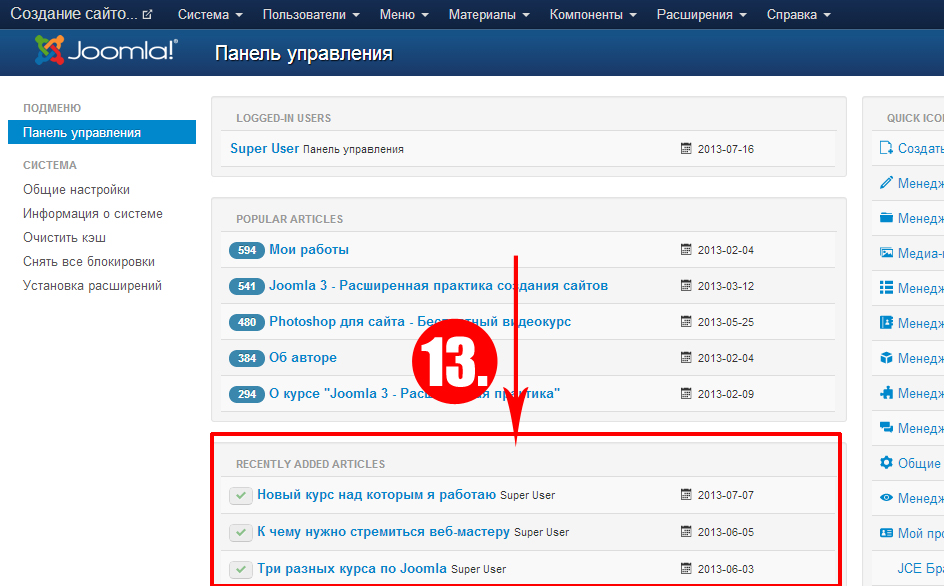
13. Нижний блок
В нижнем блоке формируется список из самых последних добавленных материалом. Слева отображается состояние каждого материала, зеленая галочка означает, что материала существует и опубликован.

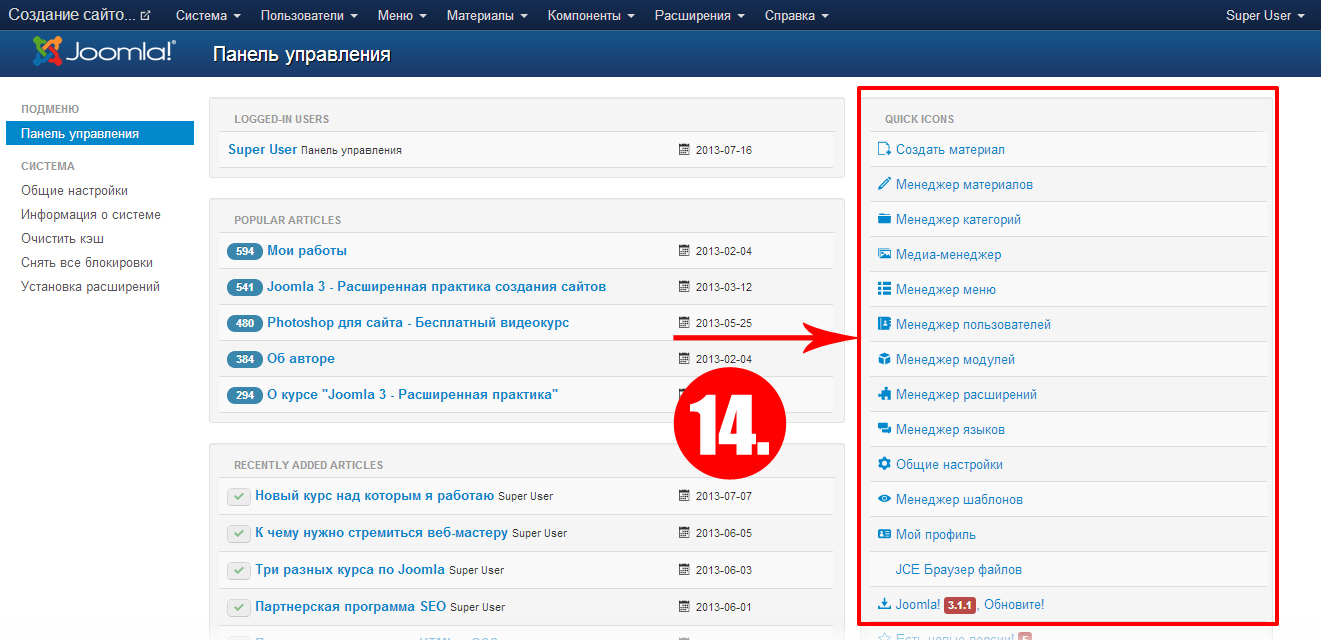
14. Правое меню
Меню в котором собраны самые популярные разделы админки. Все эти пункты доступны с главного меню. Чаще используется - "Joomla. Обновление", тк. с главного меню туда попасть немного сложнее.

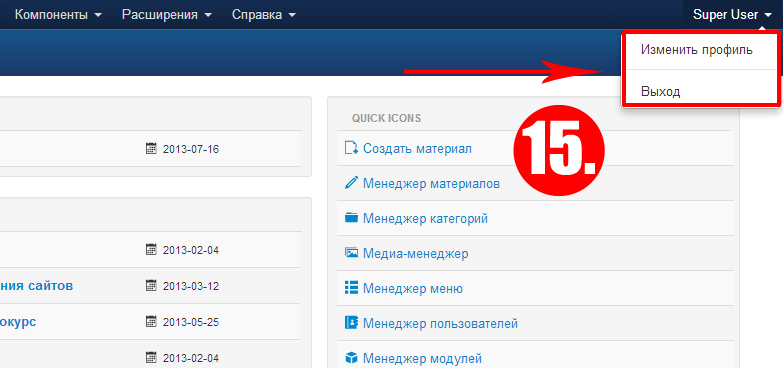
15. Имя пользователя
Пункт для быстрого перехода в собственный профиль. Также по нажатию кнопки "Выход" можно немедленно завершить администрирование.

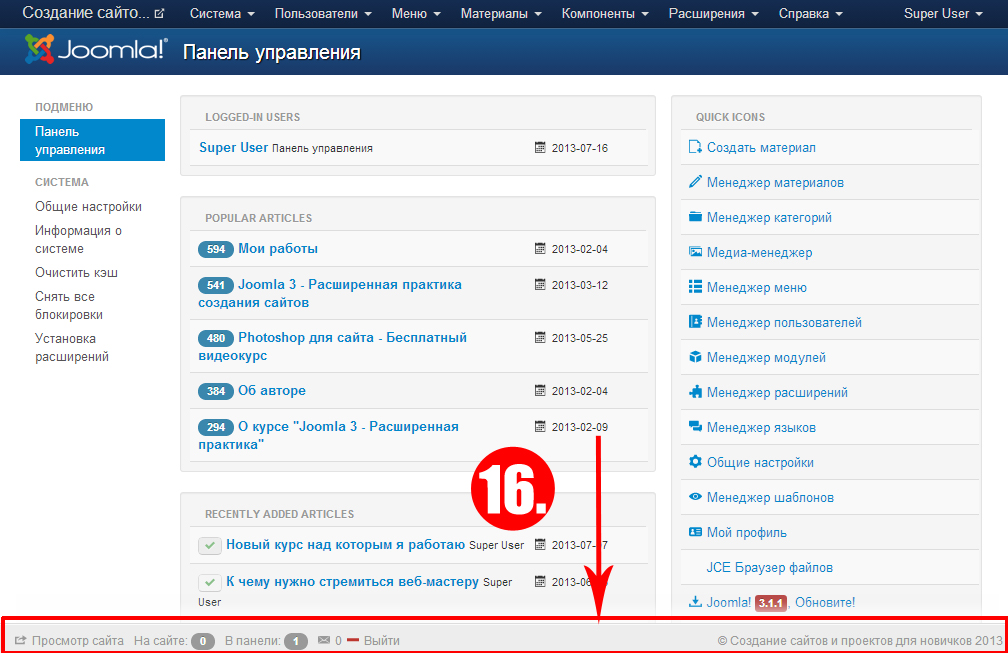
16. Нижняя панель
Постоянная панель, которая как и главное меню отображается на всех страницах. Однако используется разве что для немедленного просмотра онлайн посетителей.

Как вы увидели панель Joomla очень проста и интуитивно понятна, разобраться в ней можно быстро, но немного поработав с некоторыми разделами.
Шаблоны Joomla: http://design4free.org


Комментарии
Вот базовый урок по картинкам - joomla-create.ru/.../...
В новой версии Joomla 3.3 редактор внешне изменился, но кнопка редактирования изображения осталась, только функций поменьше. Чтобы расширить функции нужно перейти в настройки плагина - TinyMCE и там задать тип Расширенный.
Также работа с изображениями рассказывается в моих обучающих видео по работе с материалами.
Еще можно использовать редактор Jce, там есть та же кнопка редактирования изображений, с куда большим количеством функций.