- Подробности
- Категория: Разное
В Joomla 3 можно создавать самые разные стили для верхнего меню и все они работают с выпадением. В этом уроке мы рассмотрим, то как можно быстро настроить эту возможность.
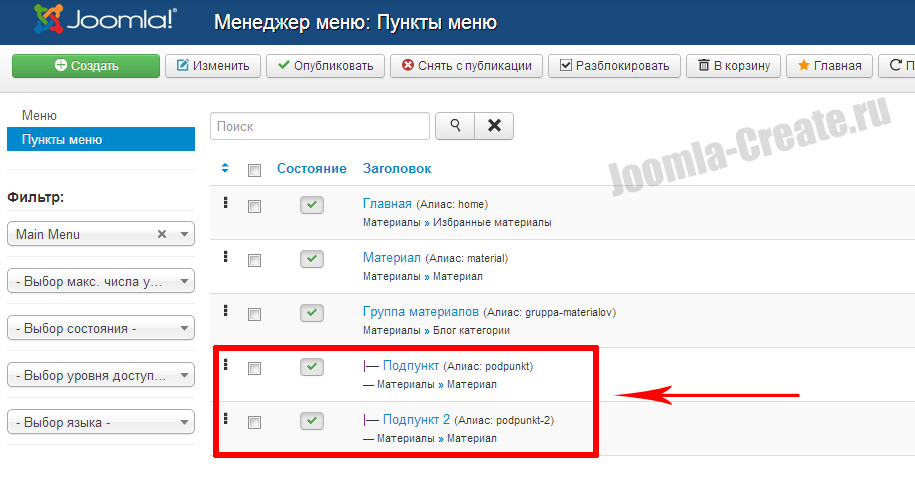
1. Перед началом работы убедитесь, что у вас есть, те самые подпункты, которые будут выпадать. Задается это путем выбора родителя в настройках пункта.

2. Создайте верхнее меню, если такового нет и задайте ему один из стилей. Урок Верхнее меню в Joomla 3.
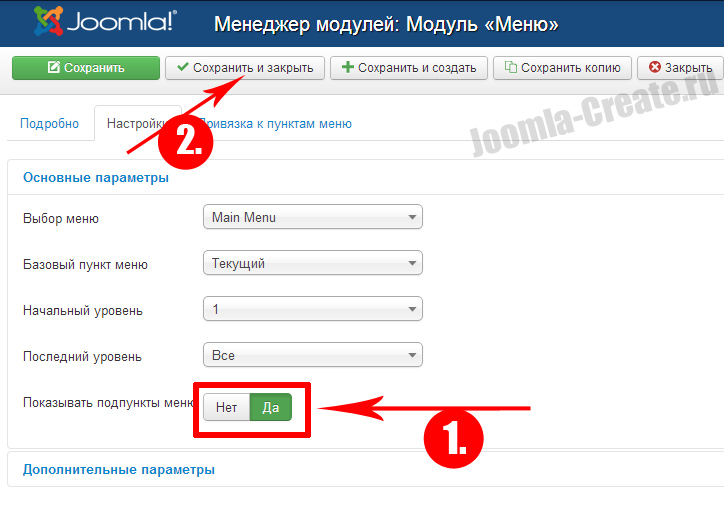
3. После того, как будет работать верхнее меню, нужно включить возможность показа пунктов меню, делается это в настройках модуля:

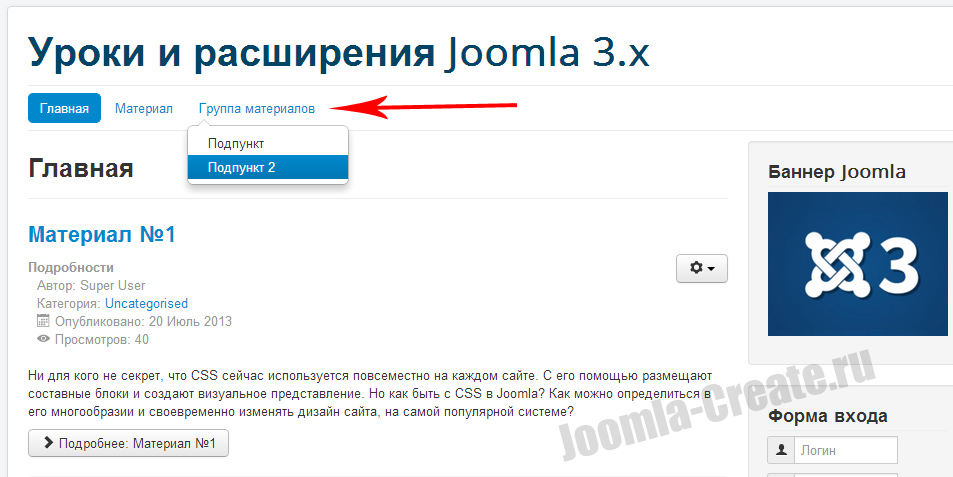
После этих манипуляций, на сайте появится выпадающее меню и будет работать без всяких проблем.



Комментарии
Если вам нужно создать уникальное меню отличающееся от обычного, то это можно сделать только программными средствами. Например заказать на фрилансе.
В настройках редактора нужно включить поддержку тега: script.
В редакторе JCE (в настройках профиля): yadi.sk/i/87Y4wplacmtcc
В редакторе TinyMCE (в настройках плагина): yadi.sk/i/2drW6cxUcmtce
1. Данная форма получается путем создания пункта меню - Контакт.
2. Вставку модуля в меню можно произвести через создание пункта меню: Разделитель или Заголовок и выбора там соответствующих настроек. (Очень часто в бесплатных шаблонах эта функция недоступна).
Методика - www.youtube.com/.../
3. Нужно прописать класс для ссылки: button-primary
yadi.sk/i/QICTufs8ckd4z
Module Position" и как создать кнопку "Read more"?
(в самый верх)
#suckerfish ul span.separator {
display: block;
margin: 12px;
cursor: pointer;
text-transform: uppercase;
color: #171717;
}
Как быть, если я настраиваю выпадающее меню, но при выборе "Разделитель" пункт меню на странице сразу отображается криво: www.vann-restavrator.ru Этот пункт называется "Услуги" и я только начал мастерить сайт из шаблона demo.joomlaplates.com/.../#
Для этого нужно выбрать тип пункта меню: Системные ссылки -> Разделитель