- Подробности
- Категория: Разное
 В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
В Joomla 3 отлично проработаны разные стили меню, как для вертикального, так и для горизонтального меню. В данном уроке мы рассмотрим всевозможные виды, которые доступны любому пользователю.
Убедитесь, что у вас установлен шаблон Protostar, т.к. именно этот шаблон позволяет использовать данные стили для меню.
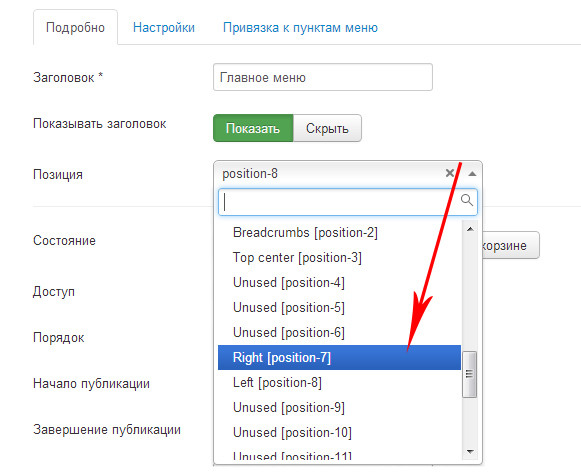
Для изменения стиля меню, необходимо войти в модуль для этого меню и в настройках задать: Позицию и суффикс класса меню. Позиция определяет тип меню (горизонтальное или вертикальное), а суффикс - стиль этого меню. Урок: Верхнее меню в Joomla 3
Стили для горизонтального меню
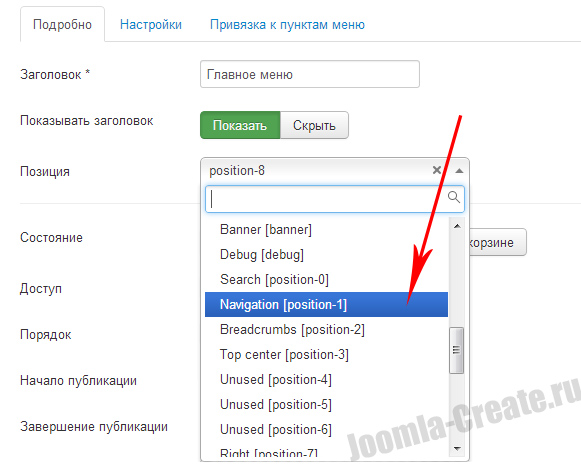
Для горизонтального меню нужно выбрать позицию: Navigation. Подробнее о позициях модулей...

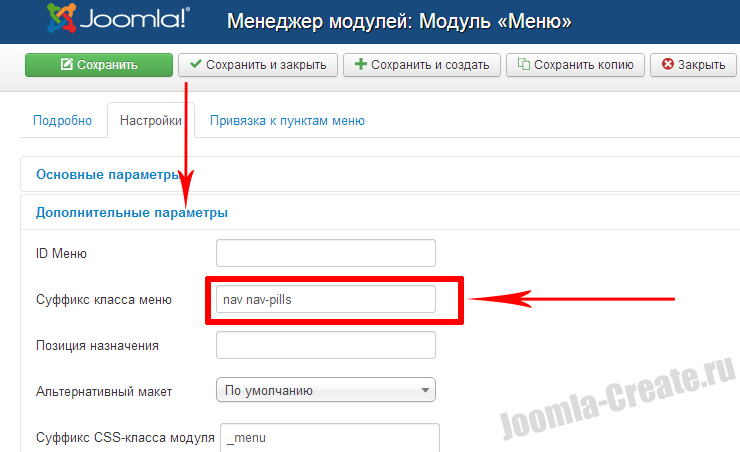
1. Первый стиль для горизонтального меню называется nav nav-pills. Задается в пункте суффикс класса меню.

Внешний вид nav nav-pills:

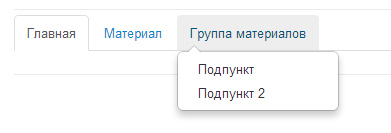
2. Второй стиль для верхнего меню называется: nav nav-tabs.
Внешний вид nav nav-tabs:

Данные стили являются базовыми в Joomla 3.
Стили для вертикального меню
Для вертикального меню используются позиции: left, right.

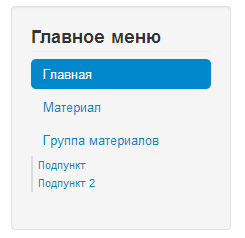
1. Первый стиль для вертикального меню называется: nav nav-pills nav-stacked.
Внешний вид nav nav-pills nav-stacked:

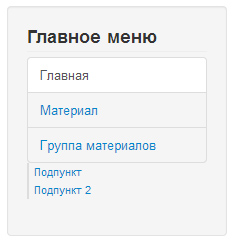
2. Второй стиль для вертикального меню называется: nav nav-tabs nav-stacked.
Внешний вид nav nav-tabs nav-stacked:

3. Третий стиль для вертикального меню называется: nav nav-list.
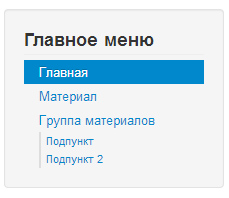
Внешний стиль nav nav-list:

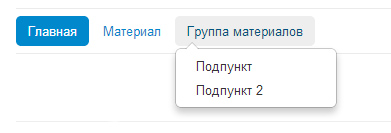
Показаны примеры с использованием подпунктов, которые могут и не использоваться для вертикального меню.


Комментарии
bootstrap-ru.com/.../
Подобный стили поддерживают не все шаблоны, а только те что используют
Bootstrap.
Добрый день!
Проблема связанна либо с одинаковой структурой пунктов, неправильно заданными настройками модуля, либо с ошибками шаблона.
Проверьте настройку: "Базовый пункт меню
" он должен быть задан, как "Текущий".
Здравствуйте! К сожалению стиль .navbar-inverse так просто настроить не удастся.
В материале выше рассматривались стили для модуля меню, а данный стиль (.navbar-invers e) может включать в себя не только меню, но и многое другое. Поэтому для установки такого стиля нужно проработать всю структуру html в файле шаблона (index.php).
А как установить стиль .navbar-inverse для горизонтального меню? Сам стиль описан "bootstrap-ru.c om/components.p hp?#typography" (можно найти по Темная расцветка для navbar'а)