- Подробности
- Категория: Разное

В этом уроке будет поэтапно разобран процесс создания собственного модуля с нуля для CMS Joomla 3+.
Данный урок будет требовать от вас хотя бы небольших знаний программирования.
Рассмотрим создание простого модуля, который будет выводить список последних созданных материалов.
Этапы создания модуля
1. Создание файловой структуры
Чтобы создать рабочий модуль на Joomla! должна быть соблюдена четкая иерархия файлов.
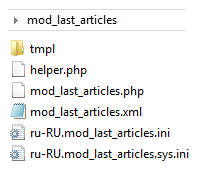
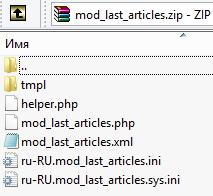
Файловая структура должна выглядеть следующим образом:

tmpl - папка фронтенда, в ней создаются файлы, которые отвечают за представление модуля на сайте.
helper.php - основной файл обработки, в котором прописывается весь исходный код работы модуля.
mod_last_articles.php - файл который объединяет представление и логику обработки.
mod_last_articles.xml - файл в котором прописываются данные для работы в Joomla!, информация о папках и файлах, а также настройки.
ru-RU.mod_last_articles.ini - файл, в которых прописываются языковые переменные для русского языка
ru-RU.mod_last_articles.sys.ini - файл, в которых прописываются дополнительные языковые переменные для русского языка
В папке tmpl может хранится несколько файлов представления, но для работы достаточно одного файла - default.php

2. Наполнение файла xml
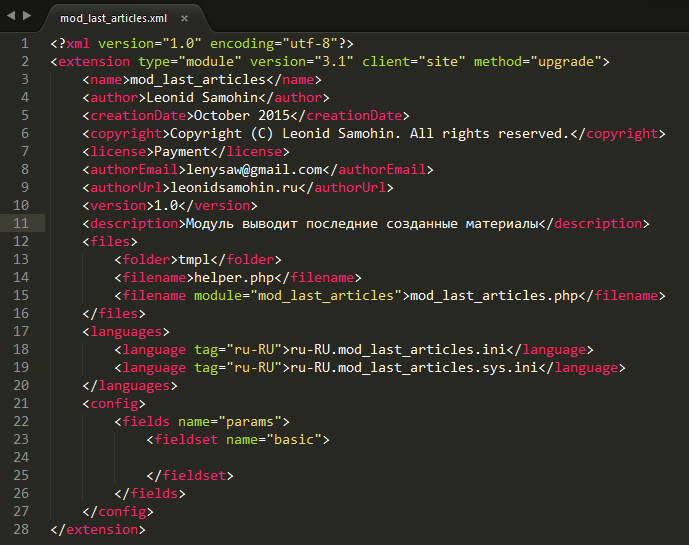
Перед созданием любого модуля необходимо в специальном файле mod_last_articles.xml прописать всё необходимую информацию об этом модуле.
Эти данные необходимы для успешной установки и работы модуля под CMS Joomla!
1. В верхней строчке необходимо прописать тег xml который указывает формат файла.
2. Далее идет тег - <extension> в атрибутах которого нужно прописать тип, версию, клиент и метод.
3. Внутри тега extension прописываются все данные о шаблоне.
Вверху указывается: имя, автор, дата создания, попирайты, лицензия, почта автора, сайт автора, версия, описание.

В теге <files> указываются все находящиеся в директории с модулем файлы и папки (кроме языковых файлов).
В теге <languages> перечисляются все языковые файлы используемые в модуле.
В теге <config> располагаются все настройки используемые в модуле. Подробнее о настройках смотрите ниже.
3. Написание кода обработки
На третьем этапе производится формирования основного кода модуля. Прописывается вся программная логика работы модуля.
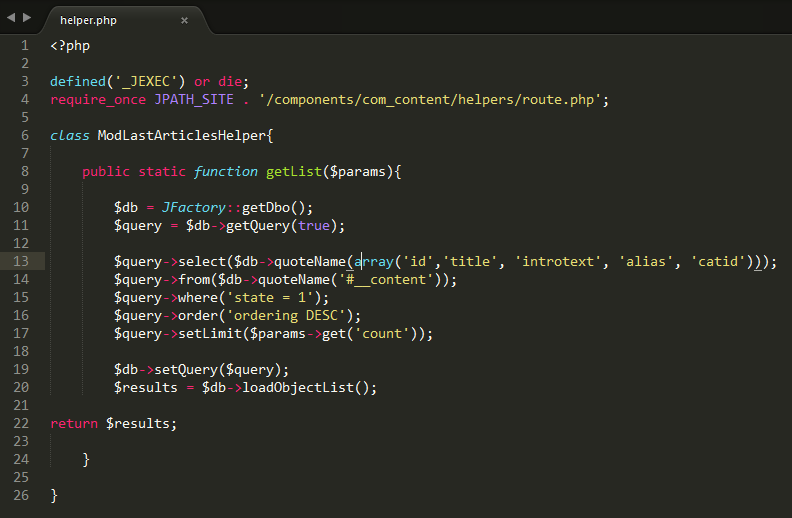
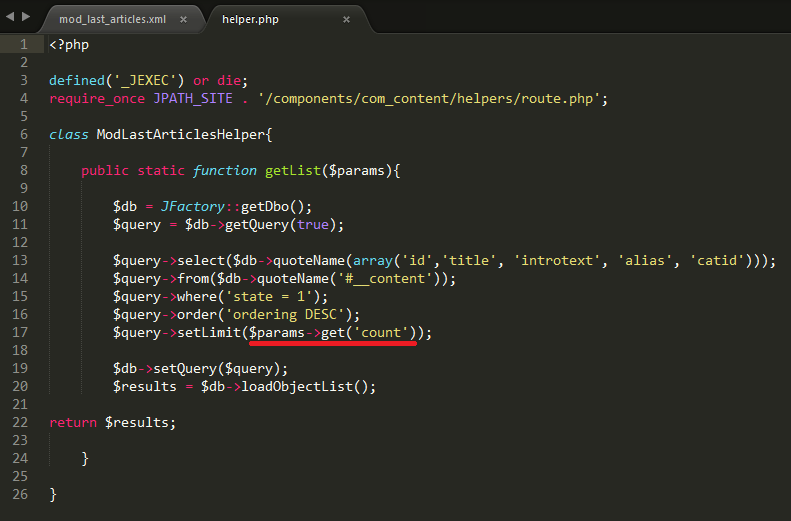
Вся логика обработки прописывается в файле helper.php. В данном файле можно прописать любое количество функций используя API Joomla.
Пропишем функцию получения материалов из БД. Создадим новый класс - ModLastArticlesHelper, а функцию - getList.
Для получения возможности создавать ссылки подключим файл - route.php

4. ОБЪЕДИНЕНИЕ ОБРАБОТКИ И ПРЕДСТАВЛЕНИЯ
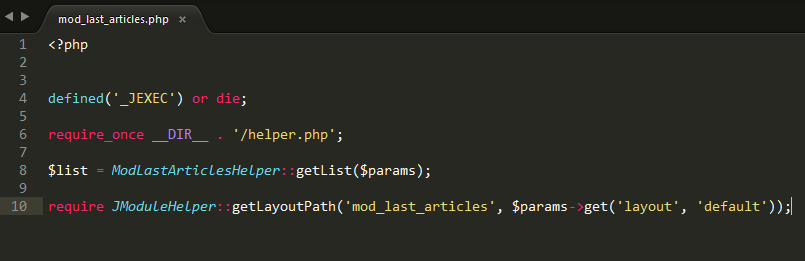
Для работы модуля необходимо прописать небольшой код в файле mod_last_articles.php.
В файле производится подключение файла обработки (helper.php) и файла представления (default.php). Также здесь прописывается переменная $list, которая используется в файле представления.

5. Создание представления
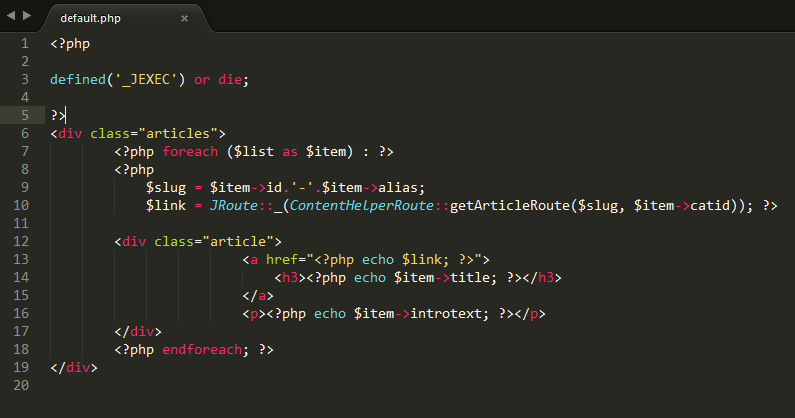
Необходимые данные получены и теперь нужно вывести результат на сайте. Для этого необходимо использовать файл - tmpl/default.php.
С помощью функции foreach выведем полученные данные из БД. А благодаря функции - getArticleRoute создадим ссылку по нажатию на заголовок материала.

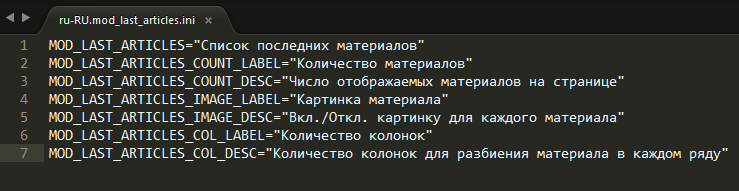
6. Добавление языковых переменных
Языковые переменные не обязательны, однако благодаря им пользователи Joomla смогут изменять текстовые данные модуля с помощью Переопределения констант.

7. Добавление настроек
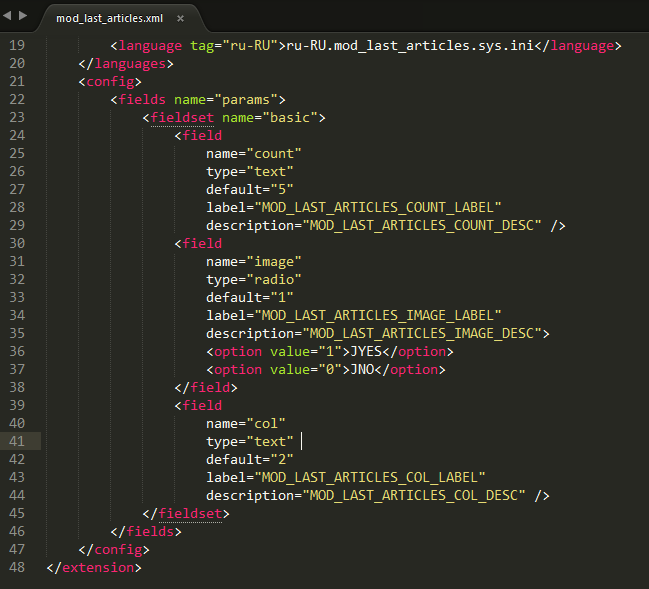
Чтобы создать настройки для модуля в Joomla!, в файле mod_last_articles.xml необходимо оформить блок тегов <config>.
В данном блоке прописываются все поля, которые будут отображаться в настройках модуля. Узнать все доступные поля в Joomla! можно на этой странице.

Теперь можно использовать данные настройки в файле обработки и файле представления.
Например можно вывести строгое количество материалов на странице - столько сколько было задано в настройках. Чтобы получить значение одной настройки нужно прописать $params->get('count').

8. Установка модуля
Для установки модуля потребуется запаковать данные файлы в архив zip с названием данного модуля. В архиве должны сразу находится необходимые файлы без лишнего вложения.

Теперь чтобы установить модуль достаточно воспользоваться Менеджером расширений.
Результат
После установки модуля и внеся небольшие стилей (разбиение на блоки, уменьшение размера картинок) результат получается следующим:

Это простой модуль, который можно создать за короткий срок. В идеале у данного модуля должно быть больше настроек: количество колонок, выбор категории, размер картинок и тд.

