- Подробности
- Категория: Разное
 Данный мини-урок посвящен тому, как легко можно добиться возможности увеличения картинок на вашем сайте, а также сформировать галерею. При этом использовав самый обыкновенный плагин – ImageSizer.
Данный мини-урок посвящен тому, как легко можно добиться возможности увеличения картинок на вашем сайте, а также сформировать галерею. При этом использовав самый обыкновенный плагин – ImageSizer.
Что позволяет ImageSizer?
ImageSizer позволяет автоматически увеличивать картинки на вашем сайте. Применяется ко всем картинкам, у которых уменьшены размеры. А также автоматически формирует галерею, т.е. возможность просмотра всем картинок на текущей странице. И для всего этого не нужно создавать отдельные папки и прописывать пути к ним.
Работаем с ImageSizer
Загружаем плагин по ссылке: ImageSizer для Joomla 2.5
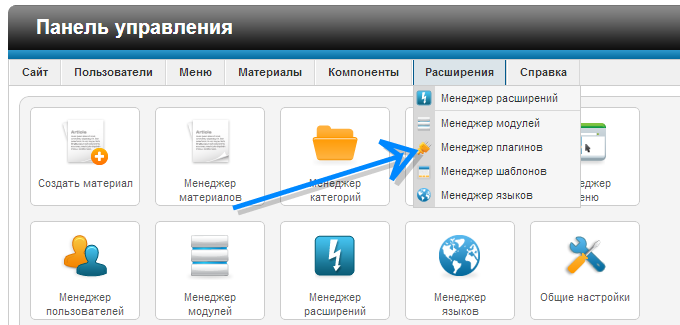
В административной панели заходим в Расширения -> Менеджер расширений и устанавливаем плагин.
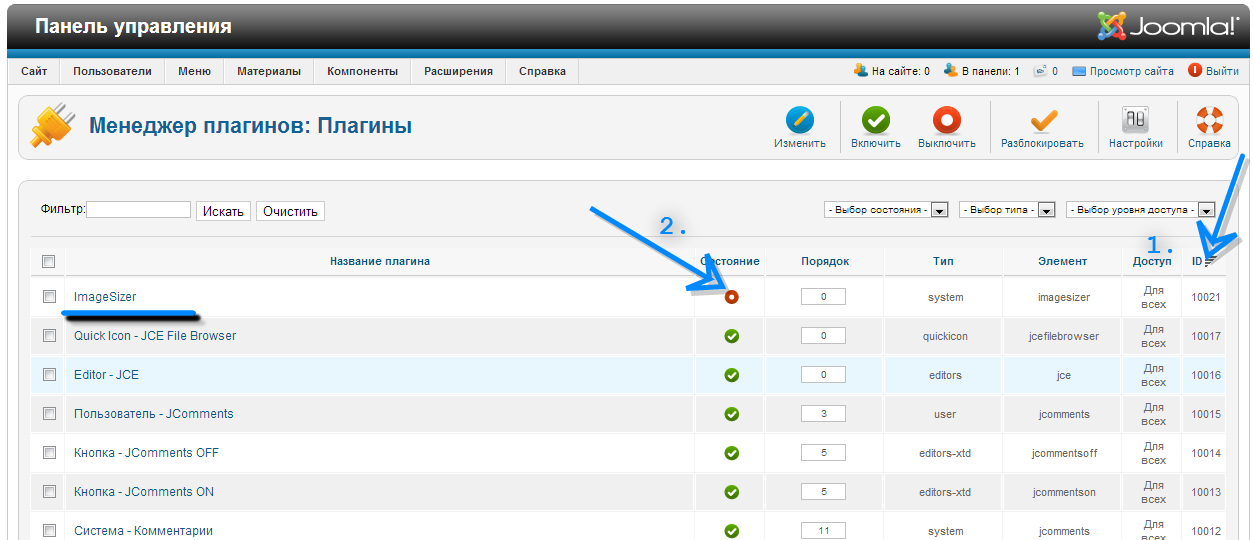
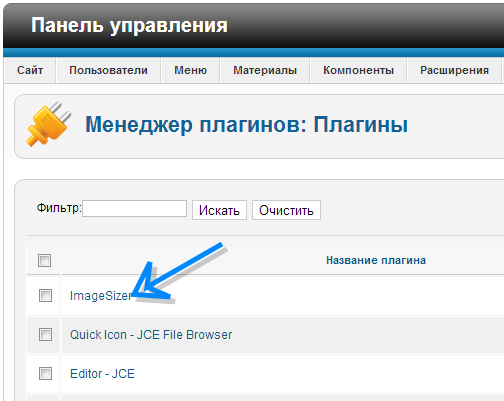
Теперь необходимо его включить, для этого заходим в менеджер плагинов:

Далее необходимо отыскать его, для этого отфильтровываем по последним установленным плагинам и нажимаем по красному кругляшку.

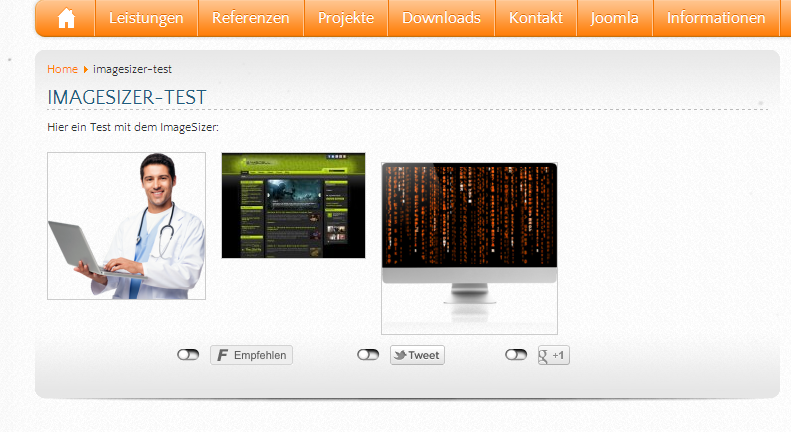
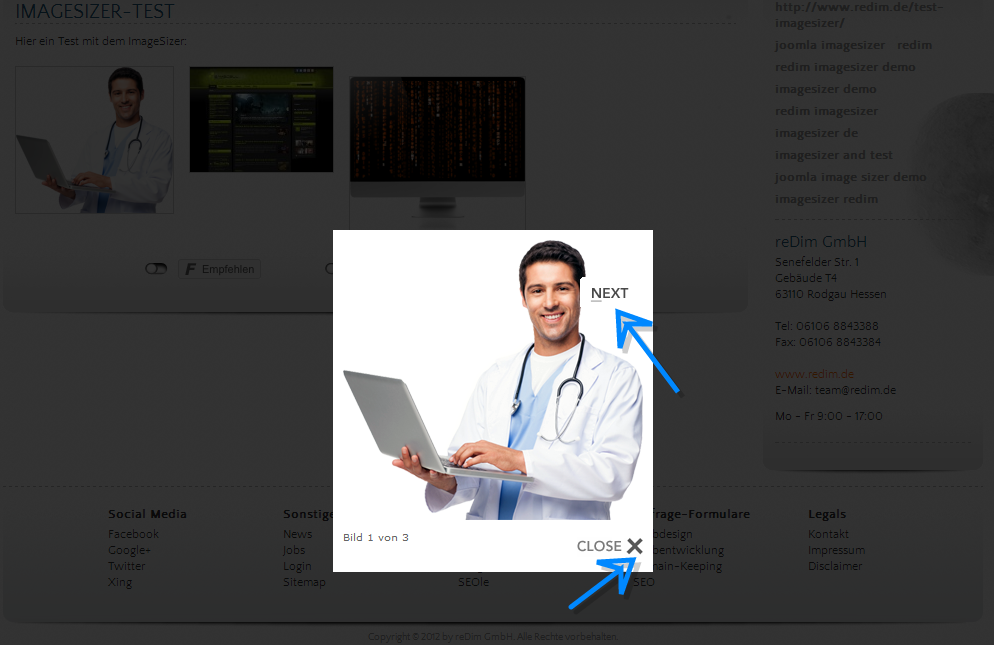
После этого проверяйте свой сайт, на котором вы увидите, что при нажатии на картинку она увеличиваются и если их несколько формируются в галерею.
Имеем три картинки на одной странице:

При нажатии на одну из них открывается окно с увеличенным изображением, а так же возможность просматривать другие картинки на этой странице:

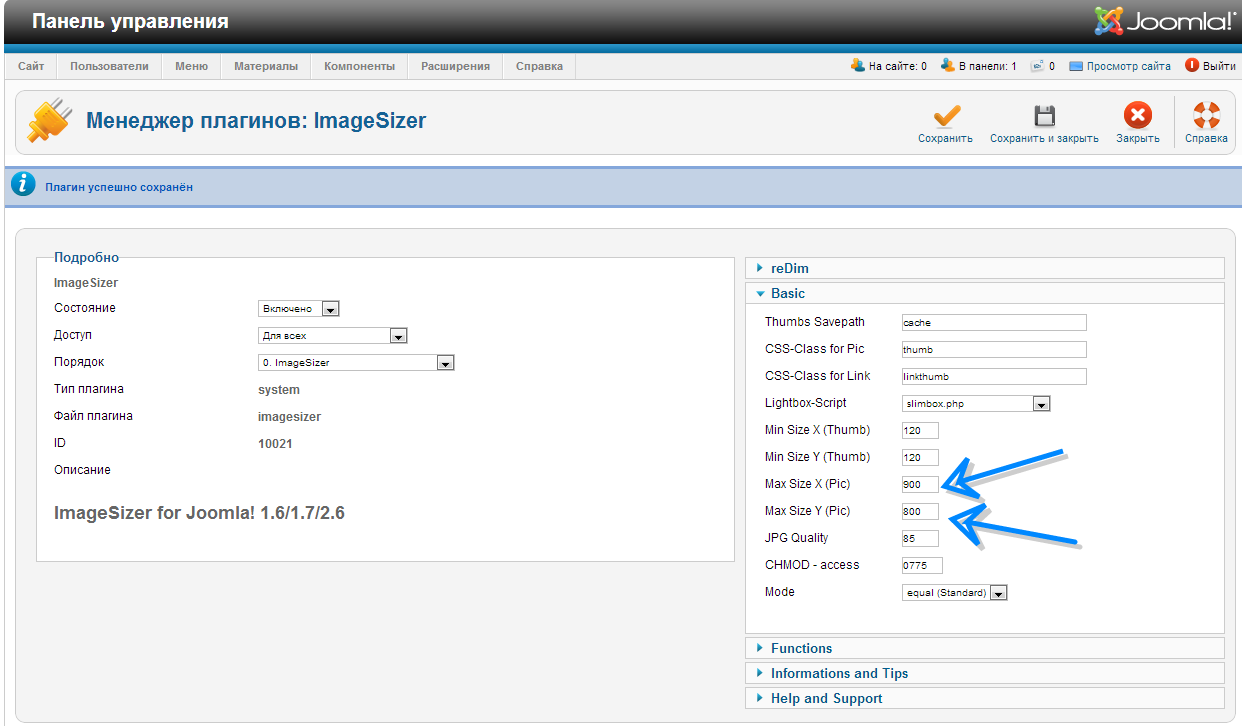
Также плагин имеет ряд настроек, чтобы зайти в настройки в менеджере плагинов нужно нажать на заголовок плагина

Но из них пожалуй необходимы только размеры отображаемого изображения, длина и ширина: