- Подробности
- Категория: Продвижение
HTML карта - это отдельная страница сайта в которой представлен весь список ссылок на все страницы сайта. В Joomla, чтобы создать такую страницу нужно воспользоваться компонентом Xmap, о котором уже упоминалось в уроке: Карта сайта в Joomla 3.
HTML карта позволяет поисковым системам быстро и качественно индексировать страницы вашего сайта. Тем, самым вам гарантируется попадание в поисковые системы и за самое короткое время.
Также HTML карта будет полезна посетителям сайта: они смогут сориентироваться по структуре сайта.
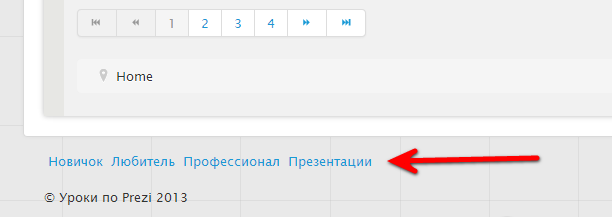
Перед созданием HTML карты, нужно определиться в каком меню выводить пункт меню. Луче всего выводить пункт в нижней части сайта, в позиции footer.

Создание пункта меню: "Карта сайта"
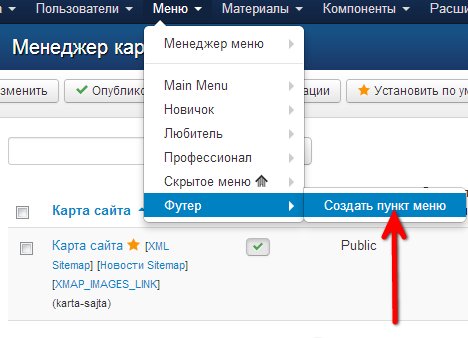
1. Переходим в нижнее меню сайта и добавляем новый пункт.

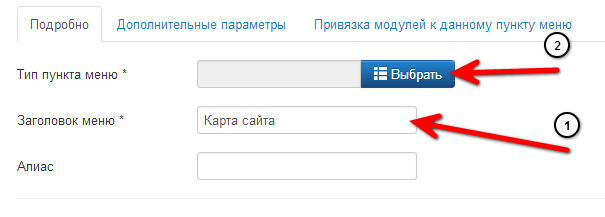
2. Задаём название пункта и выбираем тип.

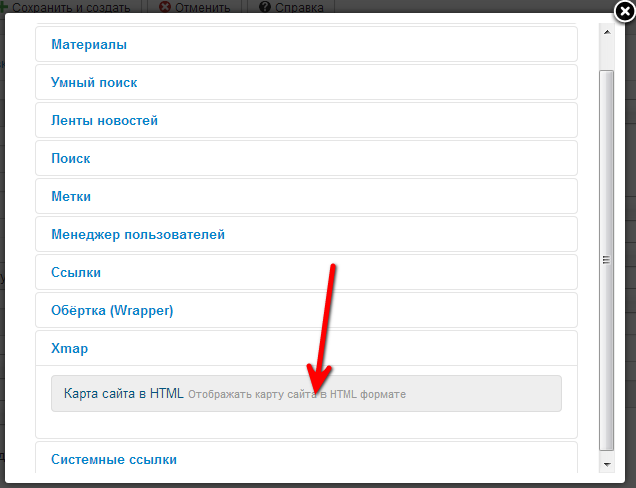
3. Выбираем тип: Xmap->Карта сайта в HTML.

После сохранения пункта меню, перезагружаем страницу сайта и обнаруживаем новый пункт.

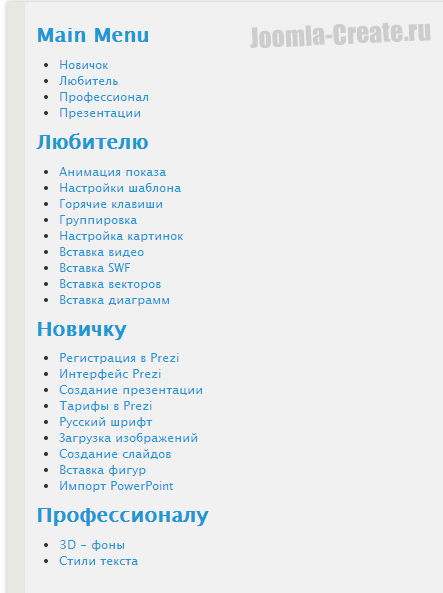
Переходим по данному пункту меню и наблюдаем шикарную карту сайта со всеми страницами сайта.

Последним этапом будет: Добавление XML карты в Google и Яндекс.


Комментарии
Только что обновил сайт из примера. Компонент карты и страницы отображаются правильно. Появилась ошибка на главной странице административно й панели. Но всё работает.
Можно порекомендовать заново создать карту и новый пункт с тем же алиасом, старый удалить.
В крайнем случае: удалить компонент xmap и установить заново через новый раздел менеджера расширений.