- Подробности
- Категория: Базовые уроки
В этом уроке будет представлен общий макет шаблона - то из чего конкретно состоит любой современный шаблон. Данный материал внесет ясность во всю структуру сайта и будет отличной основой начинающих верстальщиков.
Зная, например, то как создаются модули в Joomla можно понять их будущее расположение на сайте. Также и со структурой шаблона, можно понять то, как происходит формирование шаблона.
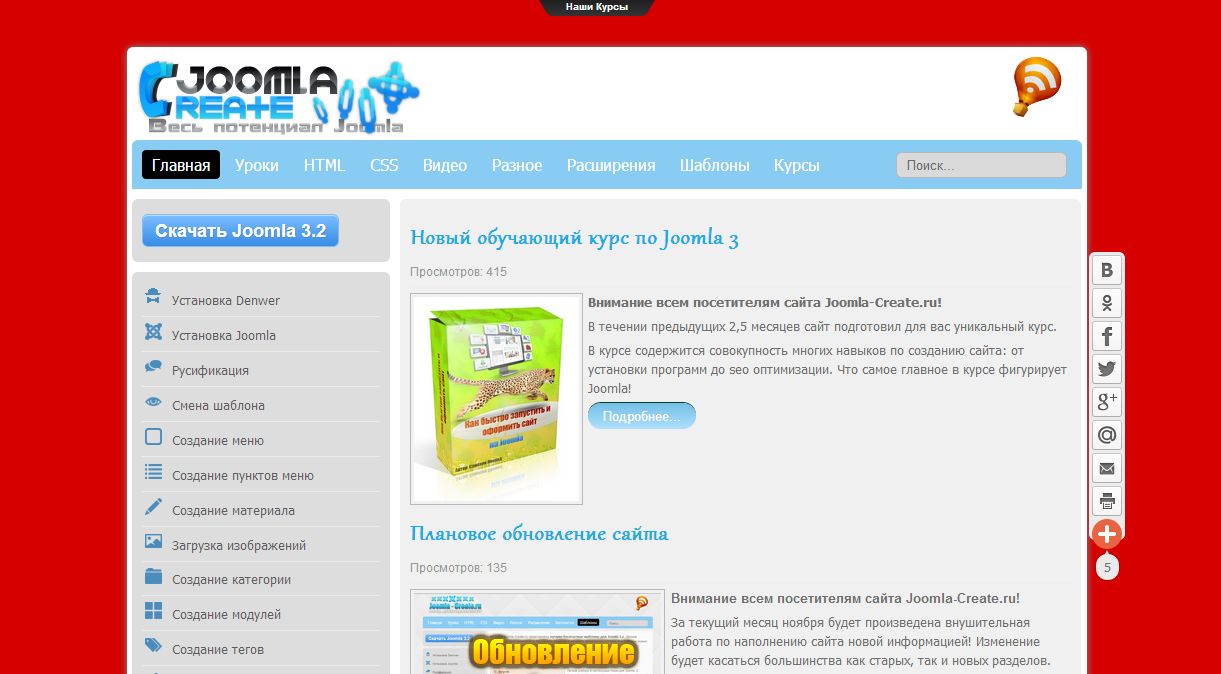
1. Фон
Первая основа в составлении шаблона. То, что помещается за всё содержимое сайта и является его цветовой основой. Выводится в качестве картинки или цвета.

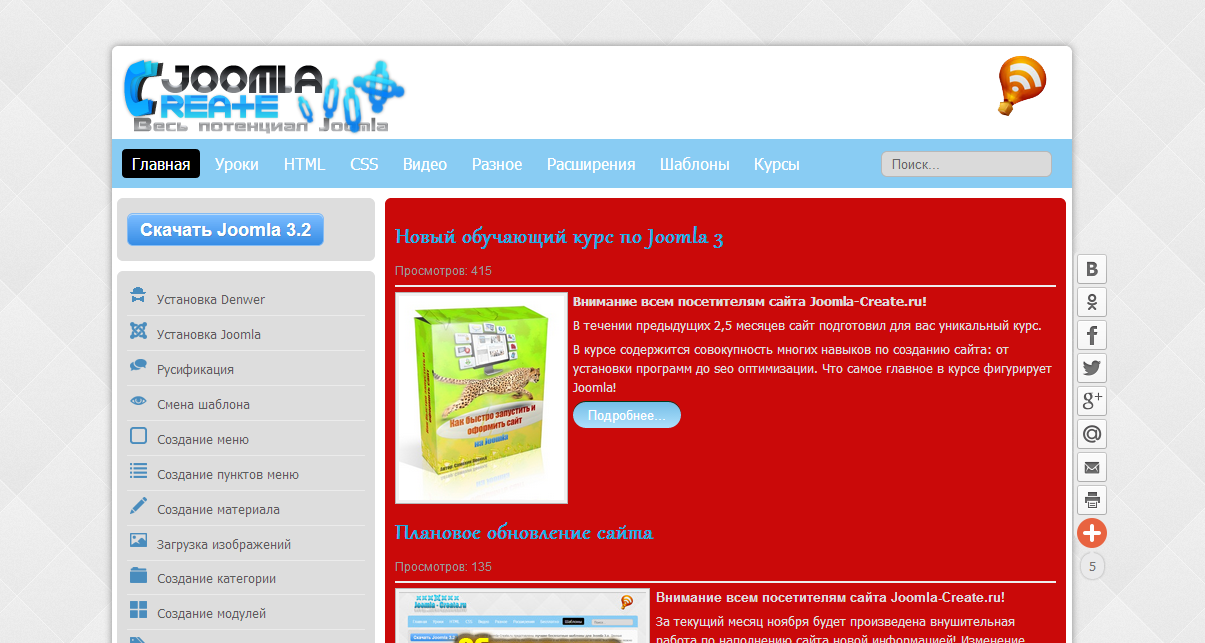
2. Контейнер
Основной блок, в который помещается всё содержимое сайта. В большинстве случаев имеет белый цвет. Иногда может не иметь фона, но всегда присутствует на сайте с фиксированной шириной. В противных случаях отсутствует.

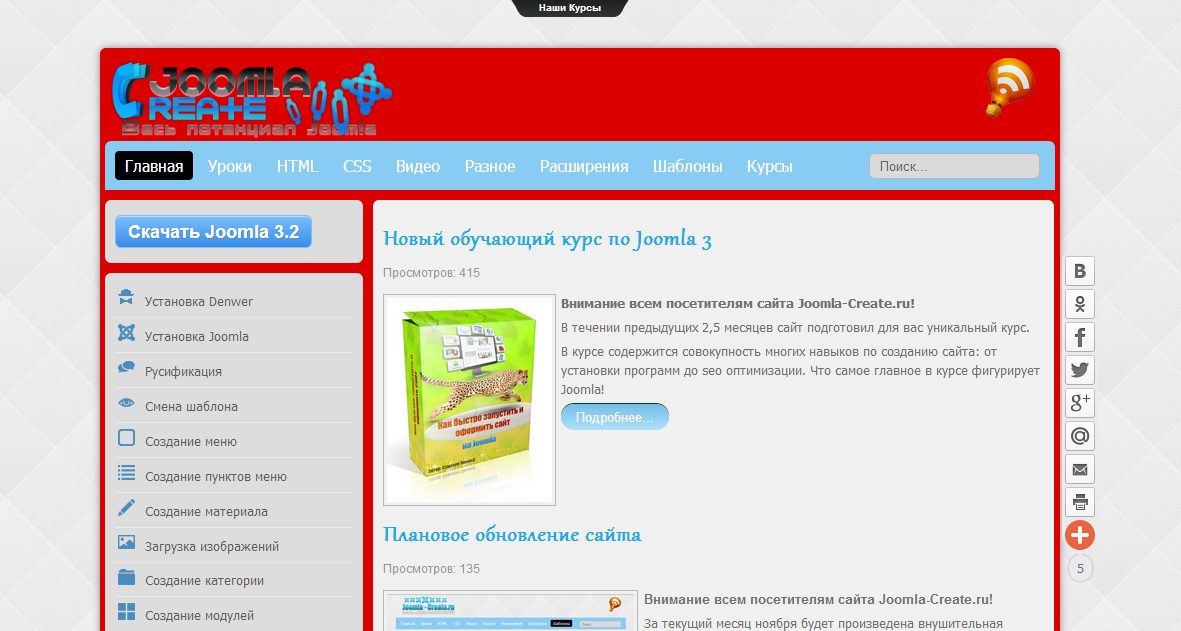
3. Шапка
Блок в верхней части сайта, который объединяет заглавную информацию сайта, логотип, телефон, rss, и тд. Иногда представлен в виде сплошной картинки.

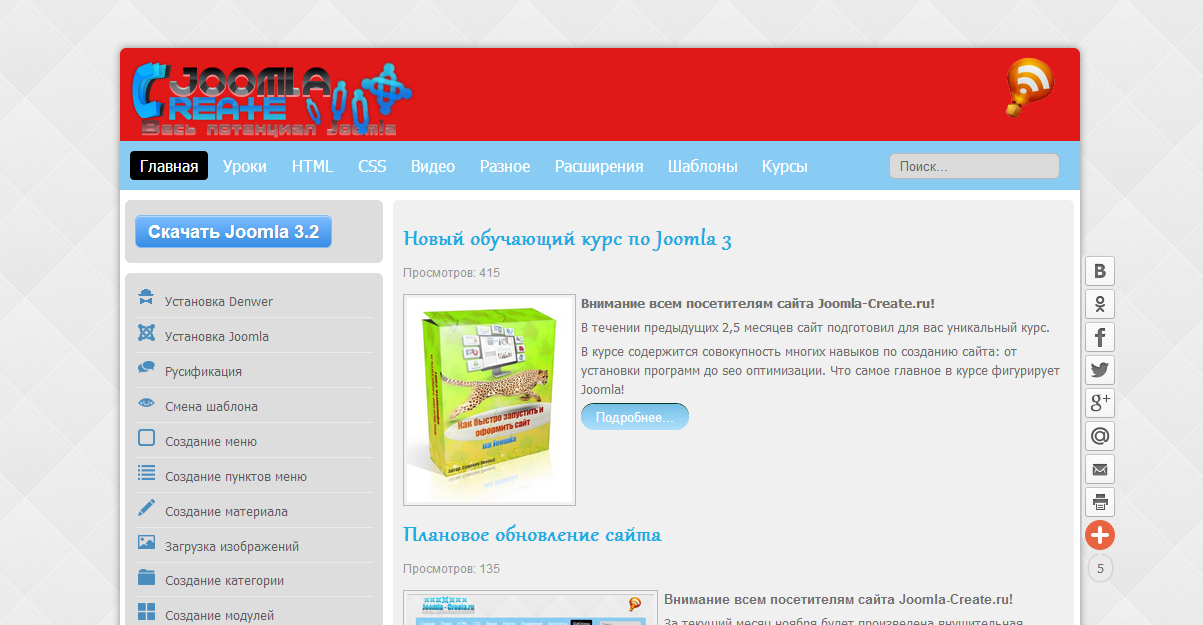
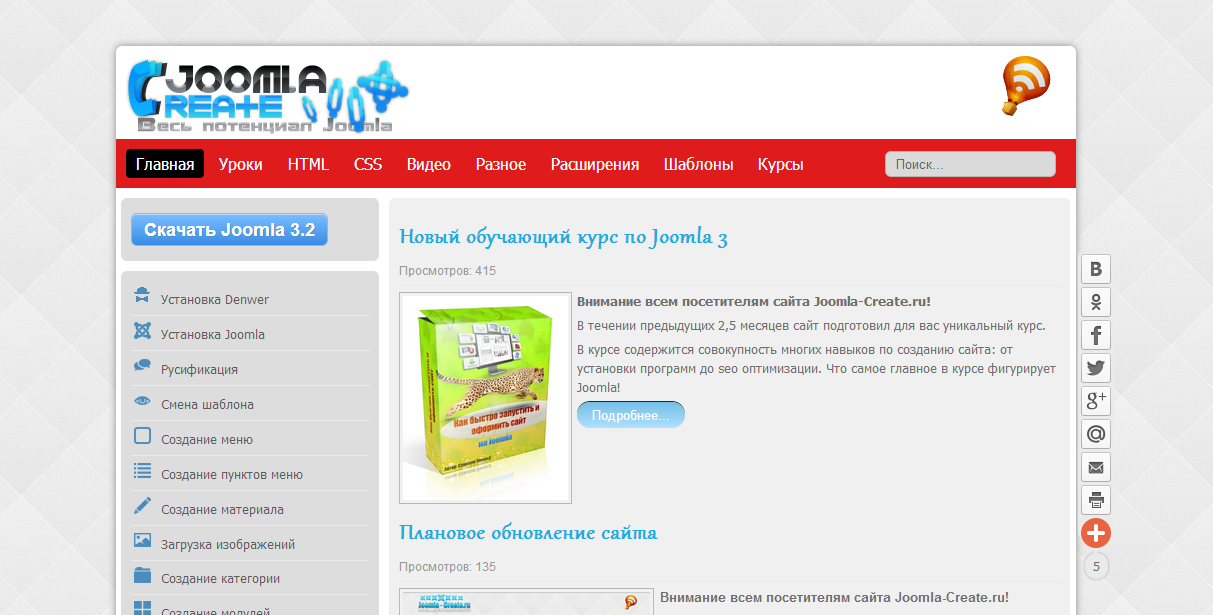
4. Навигация
Блок, в который помещается навигационное меню. Располагается в большинстве случаев под шапкой. Может включать в себя также поиск, логотип и др. элементы.

5. Контент
Основной блок, в который помещается материалы сайта - его основной контент. В большинстве случаев имеет белый цвет.

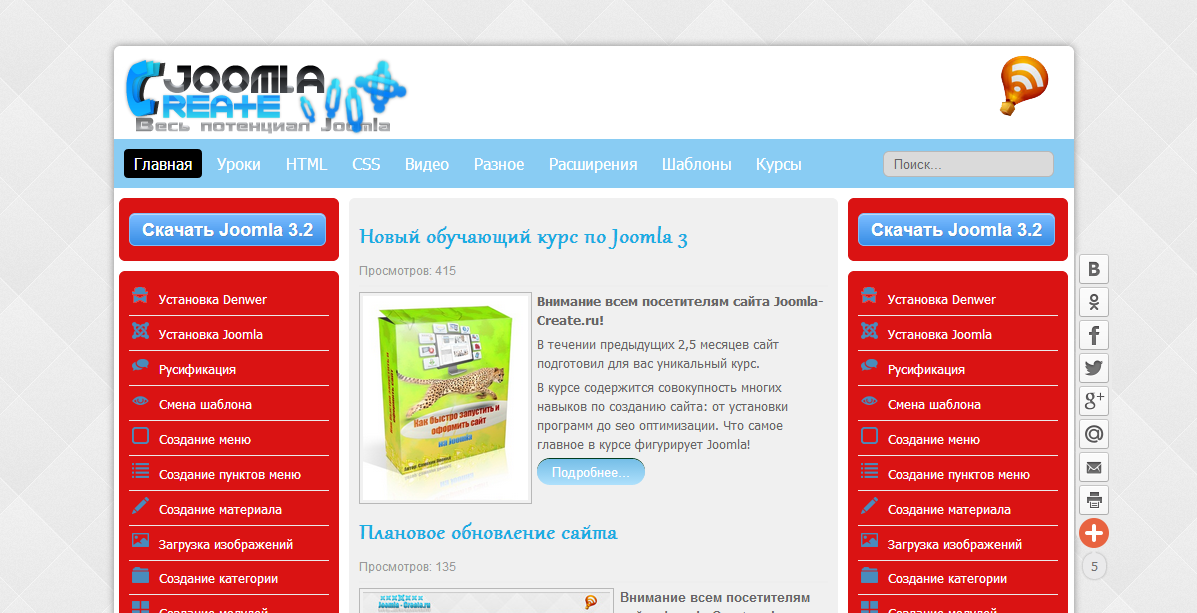
6. Левая и правая стороны
Важные блоки, в которые помещается второстепенное содержимое сайта: навигационные ссылки, модули, реклама и тд. Имеет уникальное оформление для каждого сайта.

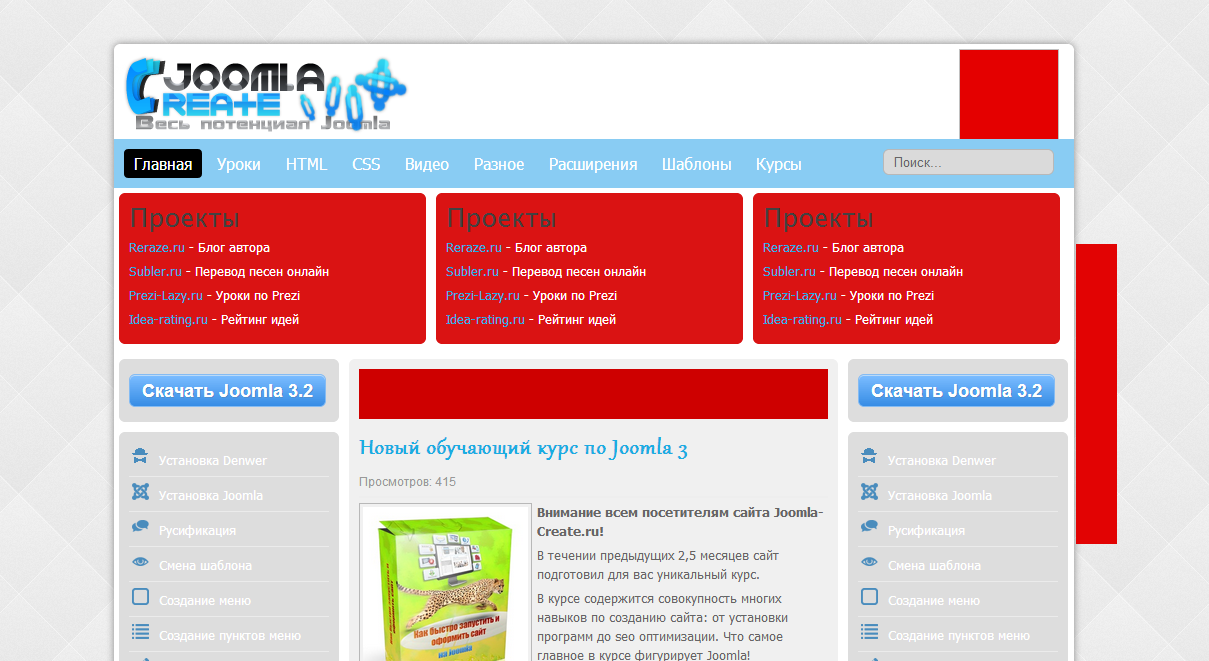
7. Дополнительные блоки
Разнообразное множество блоков, которые позволяют разместить на сайте дополнительное содержимое. Каждый блок может иметь собственное оформление.

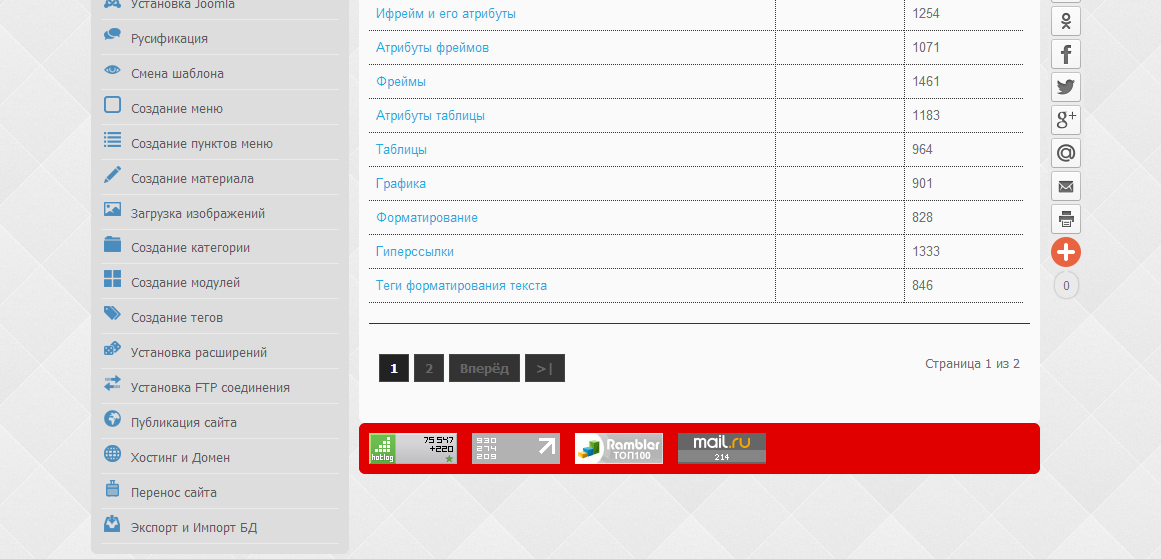
8. Футер
Блок в нижней части сайта, объединяющий менее популярные элементы сайта: доп. навигация, кнопка вверх и тд.

9. Дополнительное содержимое
Некоторые разработчики шаблонов представляют еще несколько элементов, такие как слайд-шоу, социальные кнопки, кнопка вверх и тд. Всё это увеличивает возможности пользователей данных шаблонов.
Заключение
Все представленные блоки являются основой при создании нового шаблона, поэтому должны быть учтены каждым разработчиком. Кроме этого знания о данной структуре будет полезно обычным пользователям, которые занимаются редактированием готового шаблона. Всё это упрощает процесс изменения шаблона под себя.
Приобрести курс по дизайну
 Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.

