- Подробности
- Категория: Базовые уроки
Фон является очень важной составляющей дизайна сайта. От данного фона будет зависеть общее восприятие сайта.
Веб-мастеру важно не только уметь подбирать фоновое изображение, но и уметь настраивать.
В CSS существует целая группа стилей, которая позволяет настраивать фон сайта - background.
Стили background:
- background-color (цвет)
- background-attachment (фиксация)
- background-repeat (повторение)
- background-image (путь до картинки)
- background-position (расположение)
Различная комбинация из данных стилей и настраивает фон для сайта.
Как изменить фон сайта
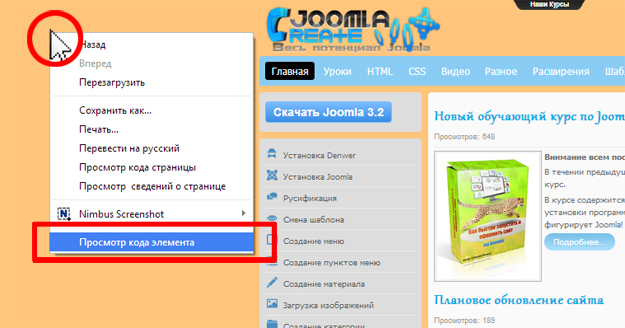
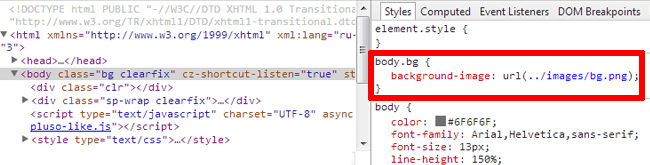
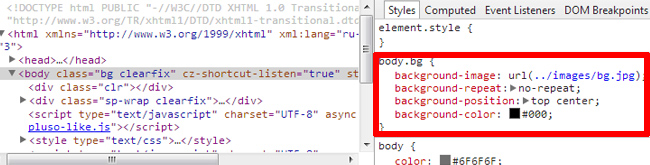
Чтобы просмотреть, как настроен текущий фон, необходимо навести на это изображение, нажать ПКМ и выбрать пункт "Просмотр кода элемента".

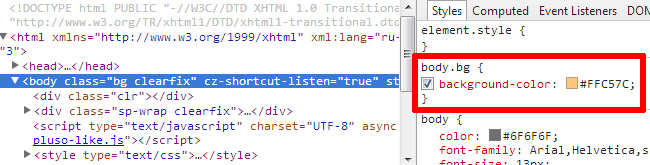
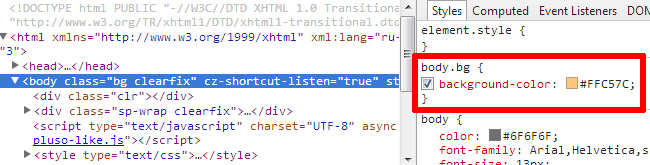
Затем в появившейся панели необходимо найти HTML элемент, в котором прописан данный стиль, в большинстве случаев - это тег body.

После, в зависимости от способа оформления фонового изображения указываются необходимые стили. В самом конце изменения записываются в файл.
Способы оформления фона
1. Фоновый цвет

Самый простой способ оформления фона для сайта.
Создается при помощи одного свойства - background-color. Где при помощи браузера, выбирается один из 16-ти млн. цветов.

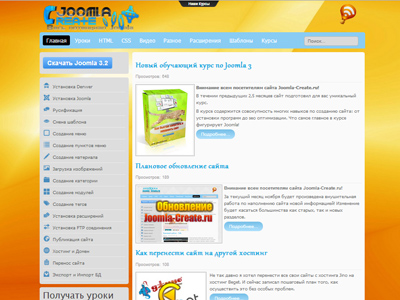
2. Фоновый паттерн

Простой и эффективный способ оформить фоновое изображение для сайта. Чтобы оформить фон таким способом, необходимо найти подходящий паттерн в Интернете и сохранить в своём шаблоне. Рекомендую сервис - http://bg.siteorigin.com/
Создается при помощи свойства background-image, в котором прописывается путь до картинки.

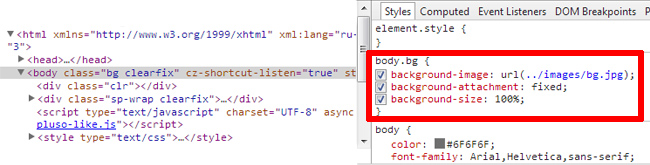
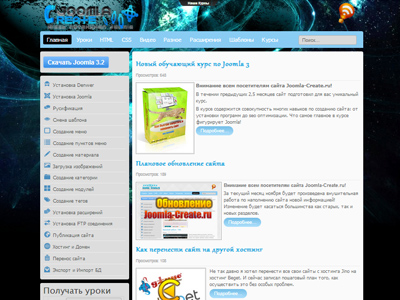
3. Фиксированное фоновое изображение

Очень эффективный способ оформить фоновое изображение для сайта. Для оформления фона таким способом, нужно выбрать картинку высокого разрешения в Интернете(можно найти огромное количество обоев) и сохранить у себя в шаблоне. Минимальная ширина картинки - 1920px.
Создается при помощи свойств background-image, background-attachment (для фиксации) и background-size. Свойство background-size позволяет отображать картинку одинаково для всех мониторов.

4. Фоновое изображение

Эффективный, но всегда легкий способ создания фонового изображения. Для оформления фона таким способом, необходимо найти картинку среднего или высокого качества (или несколько) и подготовить в программе Photoshop. Данное изображение не является фиксированным, поэтому при прокрутке остается в указанной позиции (сверху), что иногда смотрится выигрышно.
Не требуется использовать Photoshop только в случае, когда границы изображения имеют один четкий цвет.
Создается при помощи свойств: background-image, background-repeat, background-position, background-color.
Свойство background-repeat позволяет отменить паттерное повторение фонового изображения. Свойство background-position указывает конкретное расположение, background-color - конкретный цвет, который будет под фоновым изображением.

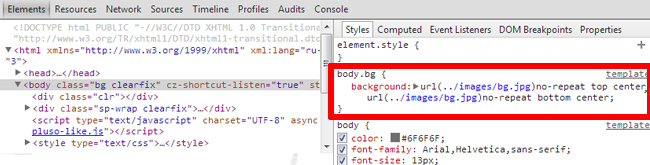
5. Несколько фоновых изображений

Дополнительный способ оформить фоновое изображение. Для такого способа, необходимо найти несколько картинок в Интернете и подготовить в Photoshop. Используется редко, в случаях, например, когда нужно отобразить одну картинку вверху сайта, другую внизу.
Свойства в таком случае прописываются подряд, а фоновые картинки разделяются запятыми.

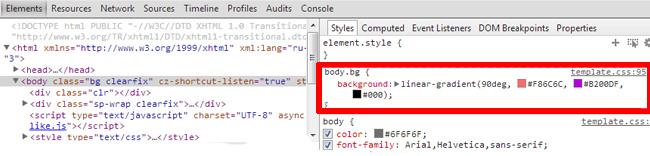
6. Линейный градиент

Удобный способ быстро оформить фон для сайта. Для такого способа достаточно уметь пользоваться один единственным свойством CSS.
В свойстве необходимо указать угол.

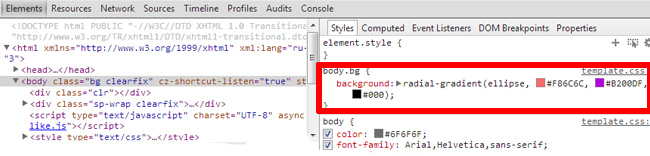
7. Радиальный градиент

Разновидность градиента. В свойстве радиального градиента, вместо угла необходимо указать форму.

Существует, также десятки разновидностей градиентного паттерна - http://lea.verou.me/css3patterns/
Вот такие способы оформления фона существуют на сегодняшний день. Благодаря этим знаниям можно настраивать не только основной фон, но и любой другой для любого блока.
Приобрести курс по дизайну
 Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.


Комментарии