- Подробности
- Категория: Базовые уроки
Ни для кого не секрет, что CSS сейчас используется повсеместно на каждом сайте. С его помощью размещают составные блоки и создают визуальное представление. Но как быть с CSS в Joomla? Как можно определиться в его многообразии и своевременно изменять дизайн сайта, на самой популярной системе?
Можно и очень даже просто.
Достаточно понимать несколько вещей:
1. Необходим редактор
Для того чтобы изменять любой код на нашем сайте, необходимо иметь какую-то программу, которая удобным образом предоставит нам этот код. Можно использовать такой редактор как Notepad++ Я лично отдал предпочтение редактору SublimeText3.

2. Необходим браузер
Браузер нам нужен для того, чтобы можно было просмотреть элементы и предварительно задавать им стили. Почти все современные браузеры предоставляют нам эту возможность, но мне больше нравиться Chrome. С его помощью я и провожу все предварительные работы. Кроме того, браузеры позволяют просматривать в каком файле и каком месте нужно сделать замену кода.

3. Знание CSS
Совершенно очевидно, что для изменения внешнего вида сайта по средствам CSS, требует от вас хоть каких-то знаний этого языка. Вы должны понимать как он подключается, используется и должны разбираться во множестве его стилей. Точно так же как и с HTML - вы учите теги и тем самым осваиваете этот язык.

Язык CSS достаточно прост. Если сравнивать его с HTML, то по сложности они идут примерно одинаково, хотя и отличаются друг от друга. Я в свое время вообще не учил CSS. Как-то все само собой прошло. Но я знал его принципы, и время от времени смотрел, что дает тот или иной стиль - код CSS.
Пример изменения стиля CSS в Joomla
Давайте разберем один пример, после которого вам будет понятно, как можно видоизменять сайт средствами CSS.
Изменим цвет заголовка
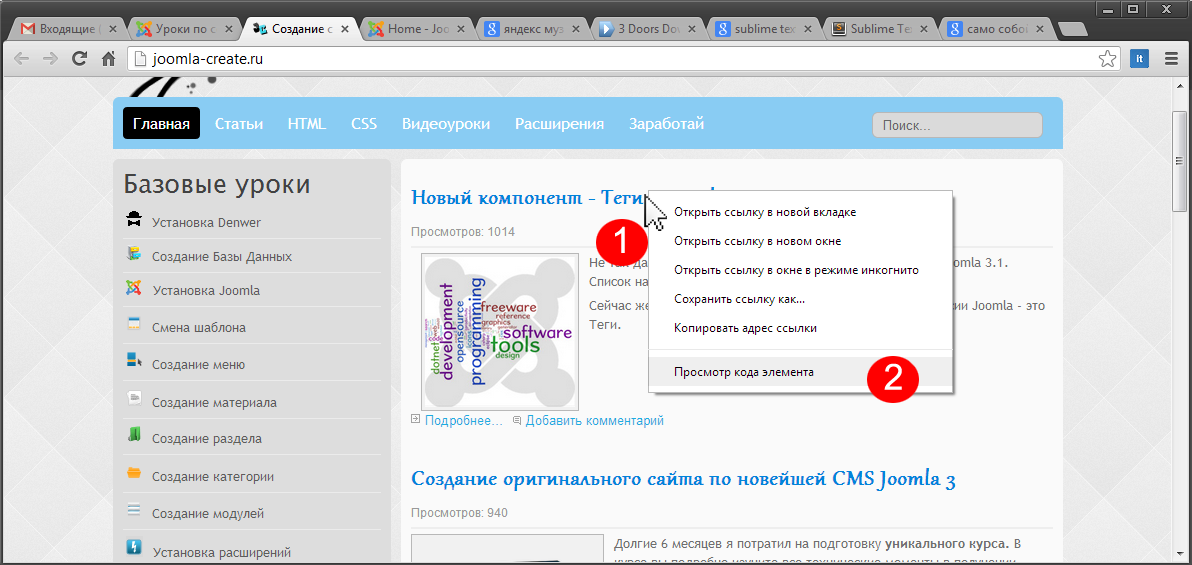
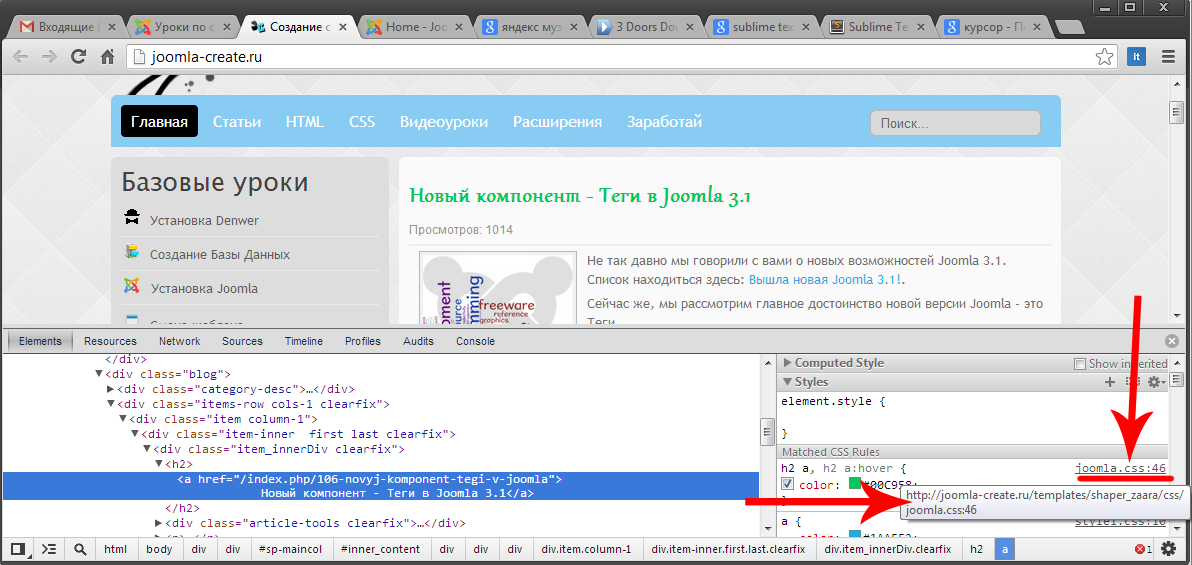
Наводим курсор мыши на изменяемый элемент: Заголовок. Нажимаем на правую кнопку мыши и выбираем пункт "Просмотр кода элемента".

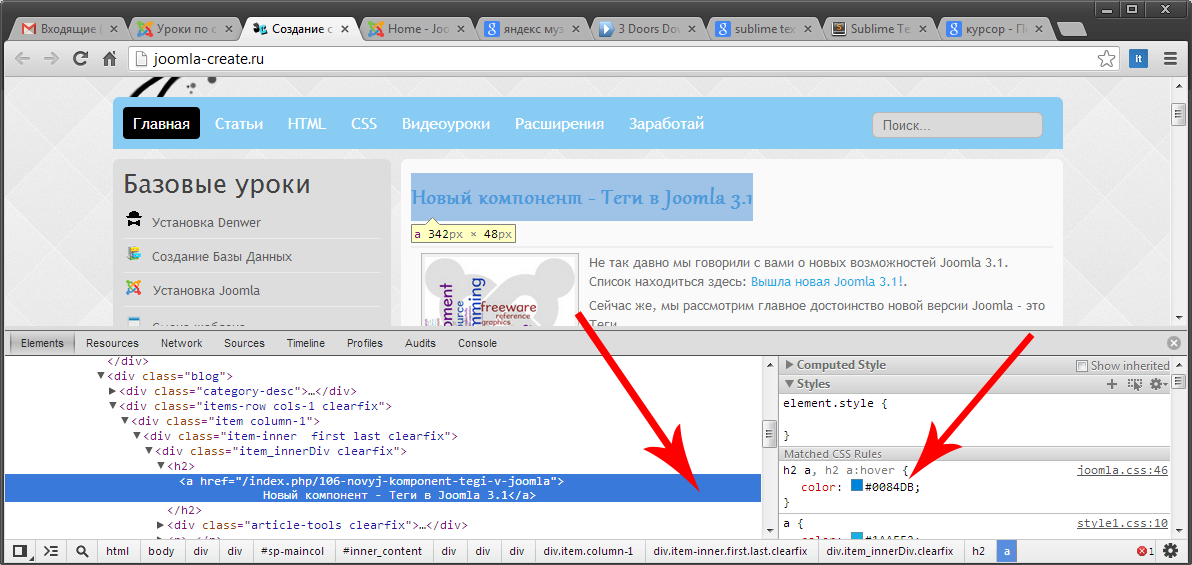
В проявившийся панели в левой ее части (HTML) автоматически выделился элемент a - т.е сслыка. Справа же предоставлен код CSS, куда мы и должны внести изменения, в данном случае это цвет.

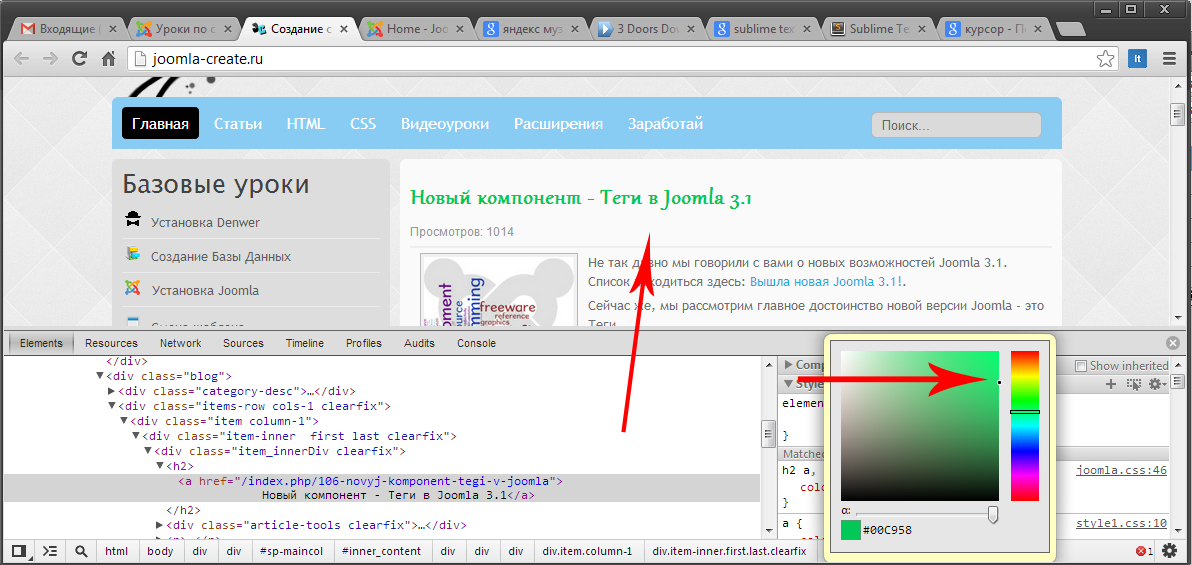
Просто нажимаем на цвет и выбираем любой другой.

На этом этапе мы закончили предварительное изменение кода CSS: мы посмотрели, убедились что работает и нам нравиться.
Теперь нам нужно записать окончательные изменения в один файл. Этот файл можно узнать наведя курсор мыши на ссылку справа.

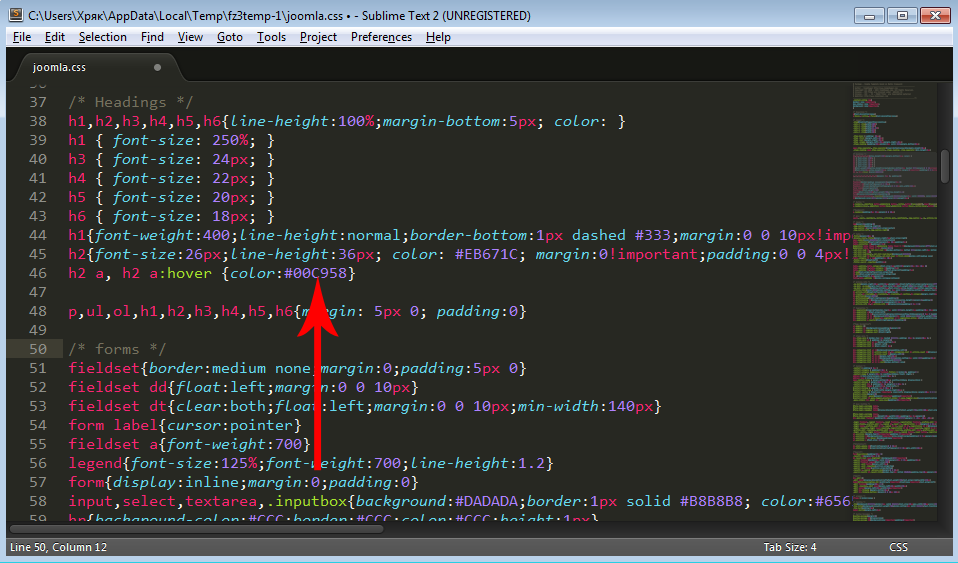
Мы видим где конкретно нам нужно провести замену кода - это файл joomla.css на строке 46. Открываем данный файл с помощью программы SublimeText3 и находим фрагмент. Дальше заменяем и сохраняем изменения.

Перезагружаем страницу. Все изменения внесены!

Тем самым вы можете производить изменения любых элементов HTML и когда у вас будет достаточно хорошие навыки CSS вы сможете создавать свой собственный дизайн сайта.
Совсем недавно я закончил работу над своим курсом Joomla 3 - Расширенная практика создания сайтов, в котором даю все знания по использованию Joomla и специально для вас существует отдельная часть курса по изучению HTML и CSS, в которой вы узнаете все технические моменты по использованию этих языков.
Приобрести курс по дизайну
 Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.


Комментарии
Нужно открыть файл шаблона - index.php (можно через админ панель).
В самом файле нужно удалить блоки:
drive.google.com/.../...