- Подробности
- Категория: Базовые уроки
Изменение дизайна сайта - одна из важнейших задач, стоящая перед владельцами сайтов. От умения своевременно вносить поправки в текущий шаблон, зависит, если не успех проекта, то его лицо однозначно.
Разработчики шаблонов, особенно бесплатных, редко когда предоставляют гибкую настройку шаблона и поэтому приходится самостоятельно в этом разбираться.
Однако процесс изменения дизайна сайта не просто лёгок, но и приятен, т.к. требует минимум знаний. Всё делается интуитивно и понятно. После разбора данного процесса уже не обращаешь внимания на используемые настройки шаблона - всё делаешь сам за 5 минут.
1. Определение элемента HTML
В первую очередь необходимо определить, что конкретно изменять, дизайн какого HTML элемента. Может быть это цвет текста, размер шапки, тень блока или что-то еще. Соответственно нужно определить этот элемент.
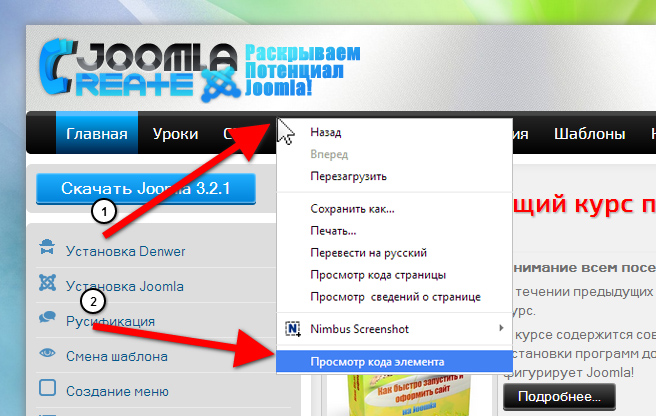
Дальше, при помощи браузера наводим на этот элемент, нажимаем правой кнопкой мыши и выбираем пункт: "Просмотр кода элемента".

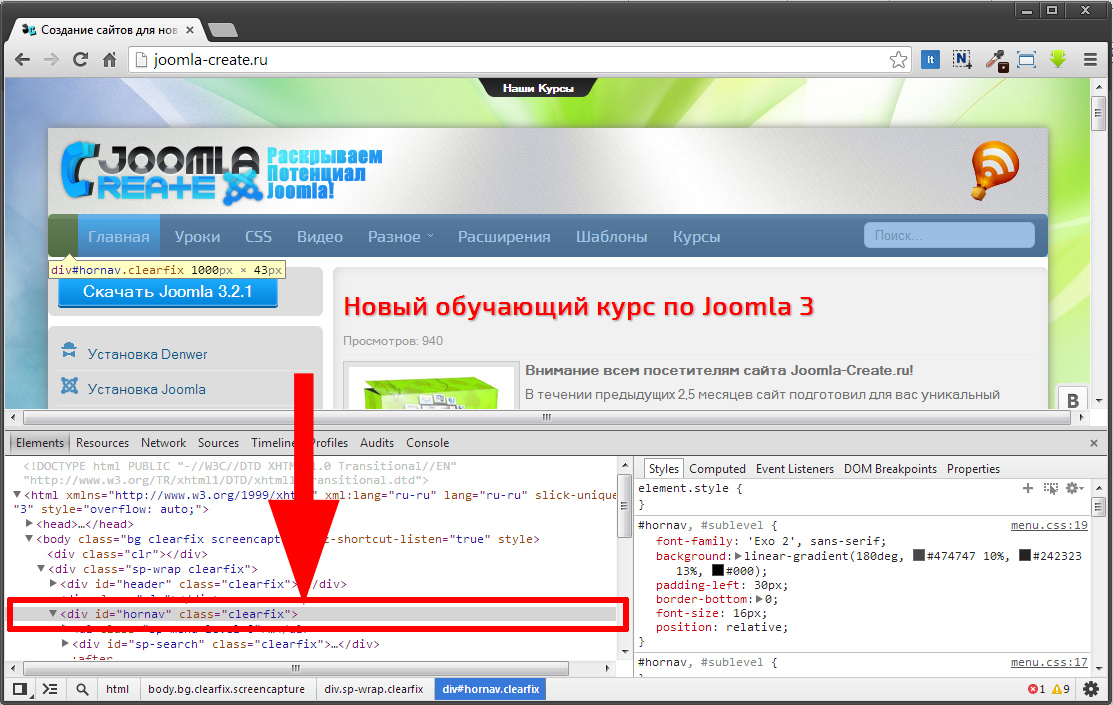
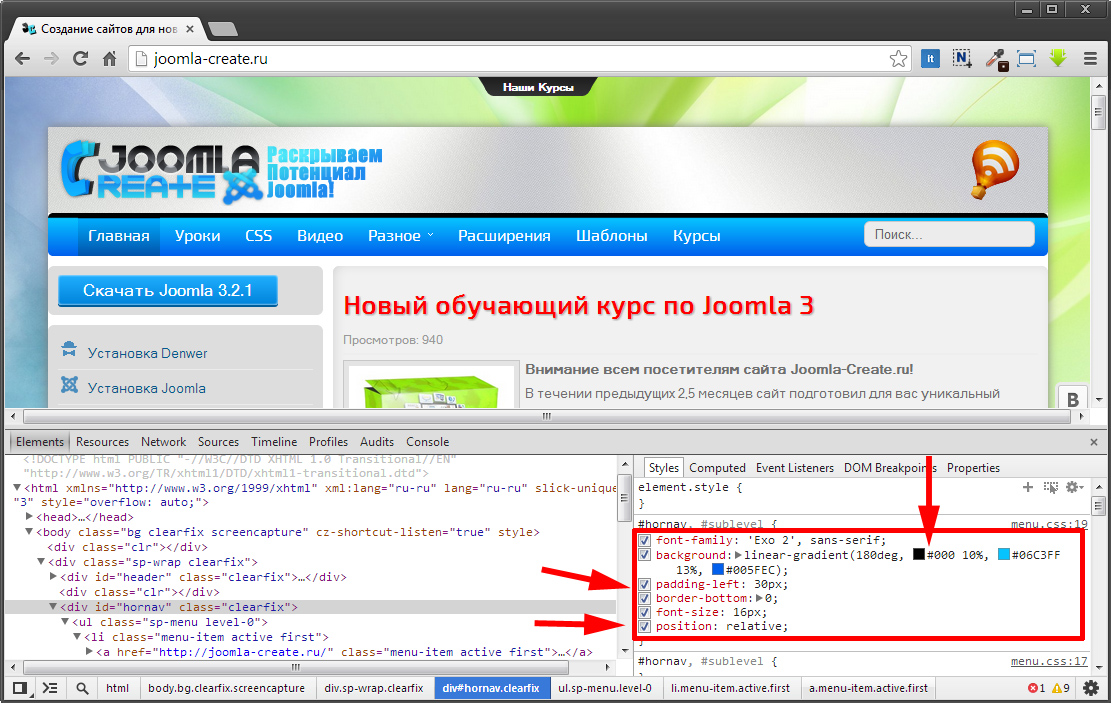
В открытой панели в левой её части выделяется конкретный тег HTML. Здесь необходимо его уточнить, выделяется то, что нам нужно или нет. Определяем это путем просмотра ближайших тегов и стилей которые применяются с правой части.

2. Определение элемента CSS
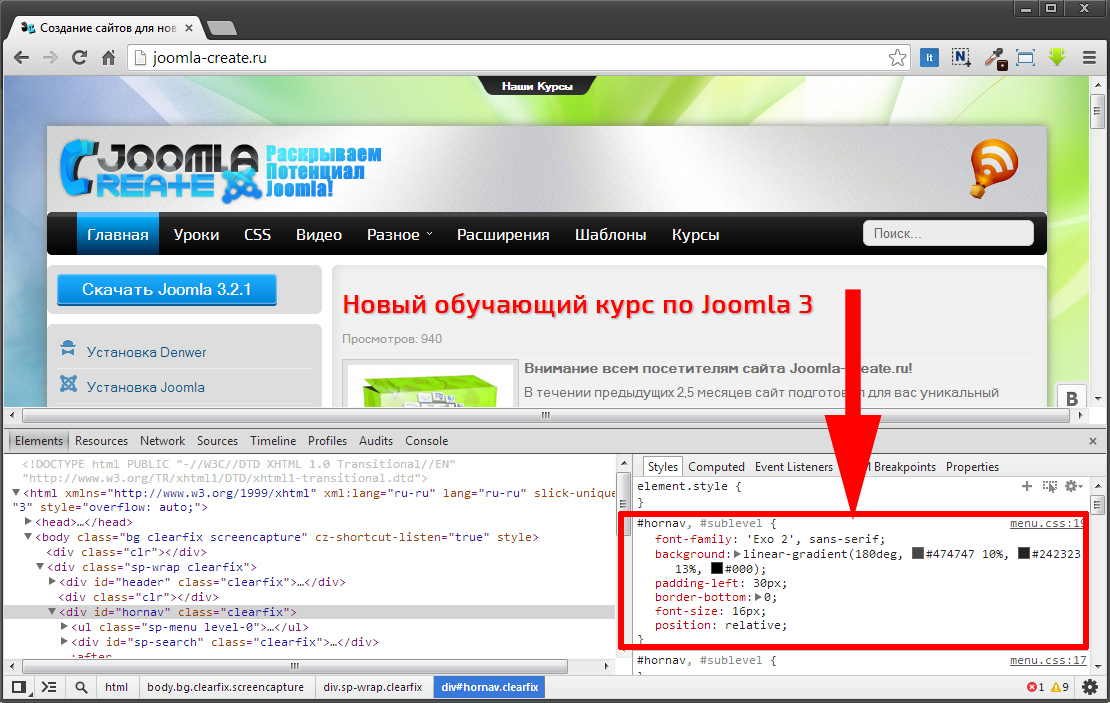
После определение HTML тега, необходимо определить существующие стили и понять к каким элементам HTML они применяются. Данная информация располагается в правой части панели.

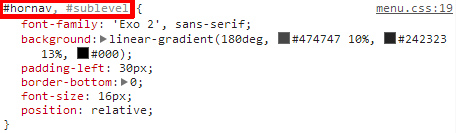
В этой части располагаются все стили, которые применяются к выделенному HTML тегу. Те стили, что выше и задают ключевое оформление, которое можно изменять.

На данном этапе важно точно определить, к какому элементу сайта применяются существующие стили, чтобы не было так, что и другие элементы поменяли оформление. Сделать это можно путем изменения существующих стилей прямо в браузере.
3. Изменение стилей
Ключевой и самый интересный этап, в котором мы используя любые стили CSS создаём своё собственное оформление данному элементу HTML.
Сейчас мы либо изменяем существующие стили, например цвет, или создаём дополнительные - всё это делаем в браузере.

Тут на помощь приходят знания всего списка стилей и умение устанавливать значения.
Весь список представлен на сайте: htmlbook.
4. Применение изменений
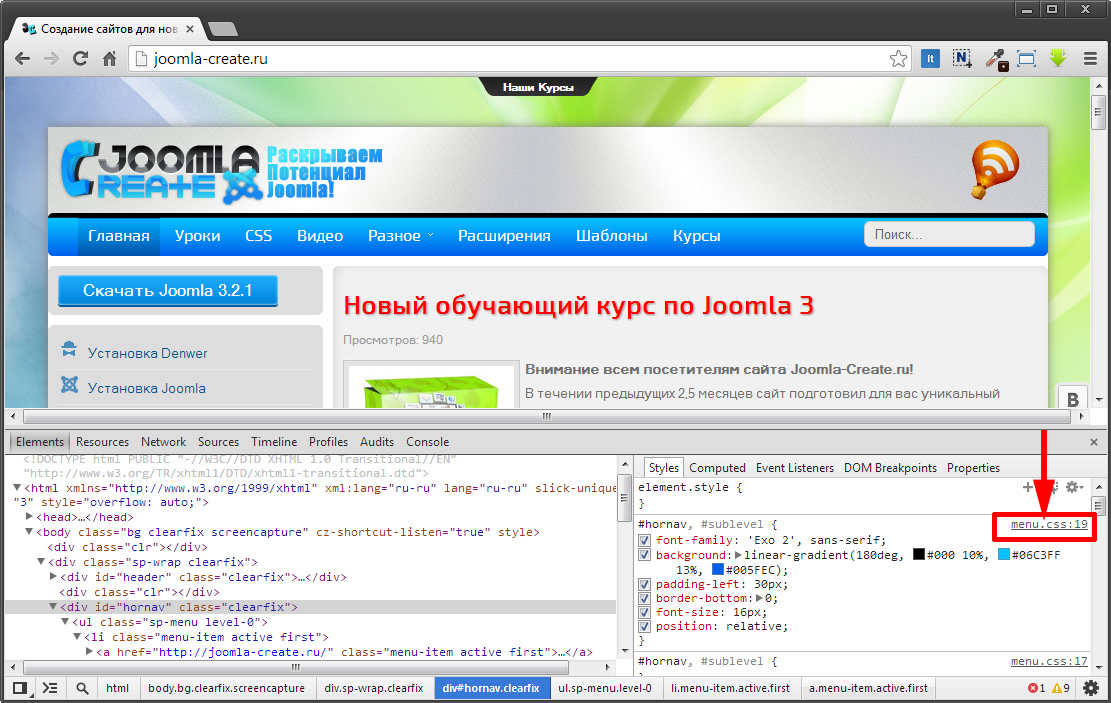
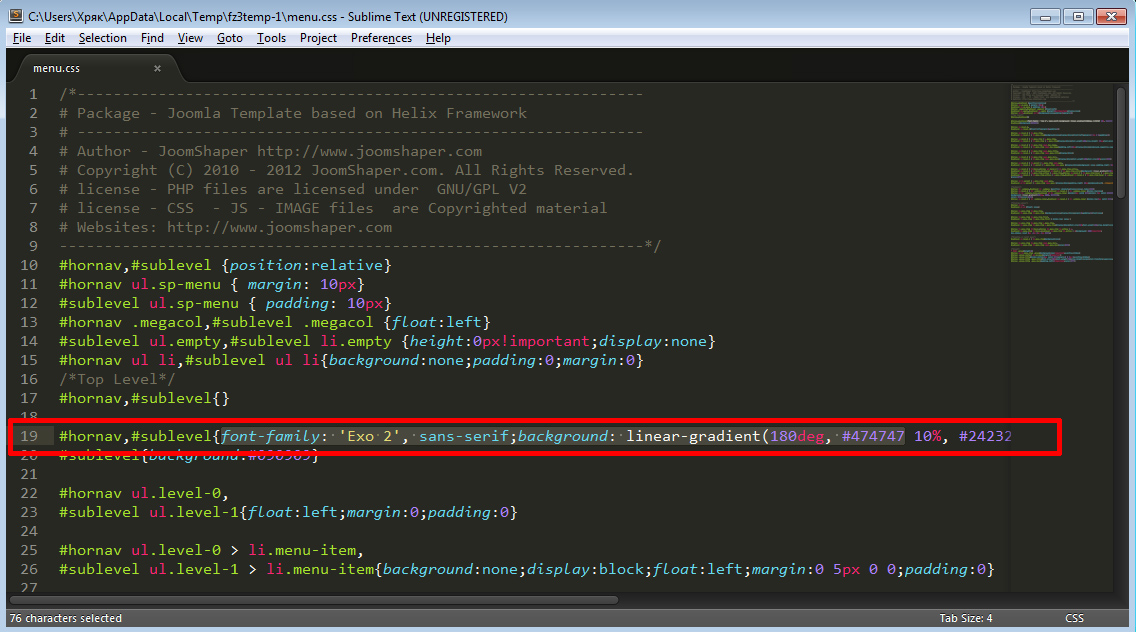
Заключительный этап, в котором необходимо сохранить изменения в файл. Поскольку вся предыдущая работа выполнялась в браузере и после перезагрузки изменения возвращались. Здесь необходимо понять в какой файл и какое место файла записывать эти изменения.
Во всём этом нам помогает браузер - он указывает в каком файле и каком месте записывать изменения.

В дальнейшем все изменения производятся при помощи редактора.

Приобрести курс по дизайну
 Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.

