- Подробности
- Категория: Создание шаблона
После подготовки основы шаблона и вывода контента, встаёт вопрос о том, как организовать логику вывода основных блоков. Речь идет о формировании левой, правой и основной сторон, в зависимости от вывода содержимого в этих блоках.
В совокупности существует две проблемы:
- выводится пустой блок при отсутствии модулей в этом месте;
- не размещаются во всё ширину остальные блоки
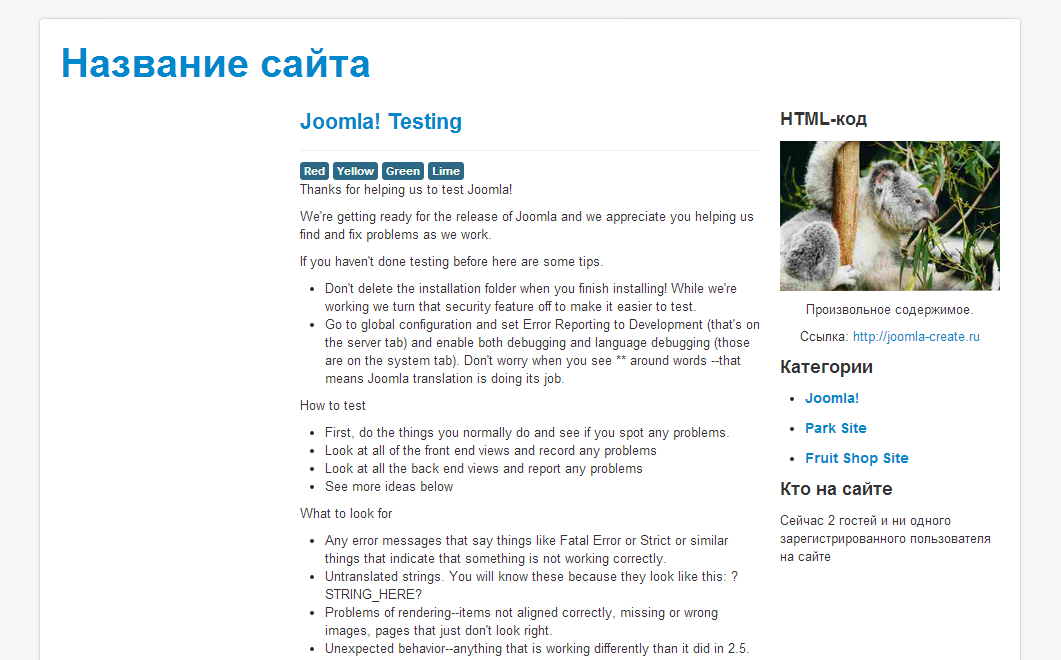
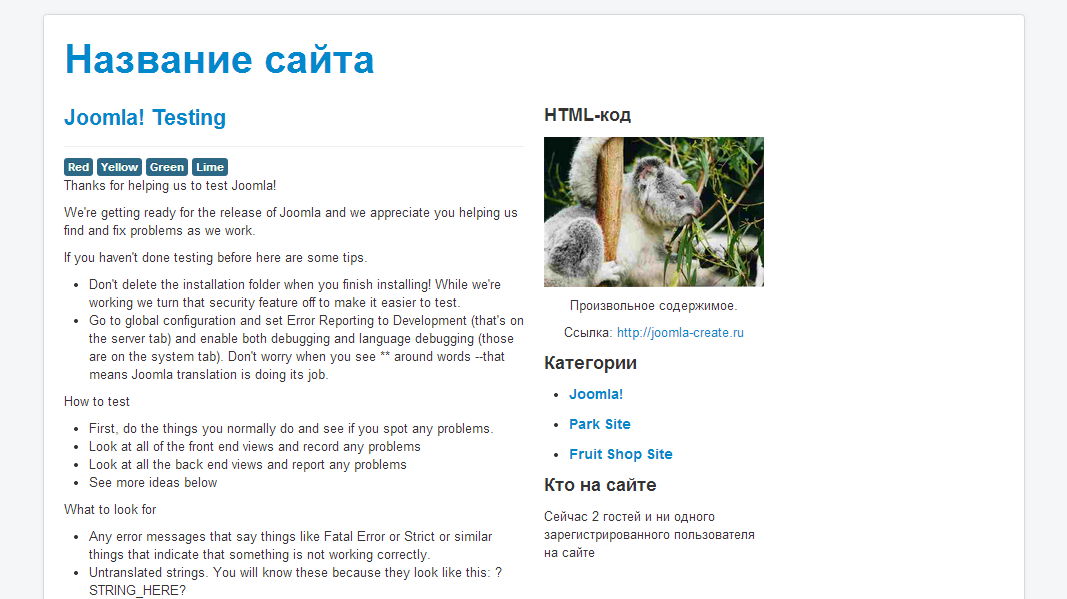
Давайте, отключим все модули в левой позиции и посмотрим результат:

Как видим, у нас проявилась первая проблема - осталось пустое место (блок без содержимого).
Чтобы решить вторую проблему, необходимо сначала расправиться с первой.
Скрытие пустого блока
Чтобы блок не выводился, проще его удалить, однако для шаблонов Joomla это не приемлемо, поскольку в любой момент может понадобится его вывести.
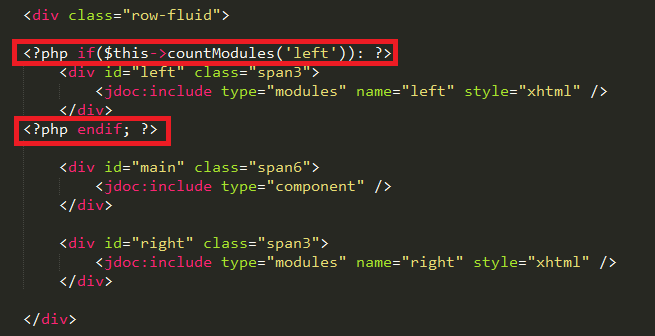
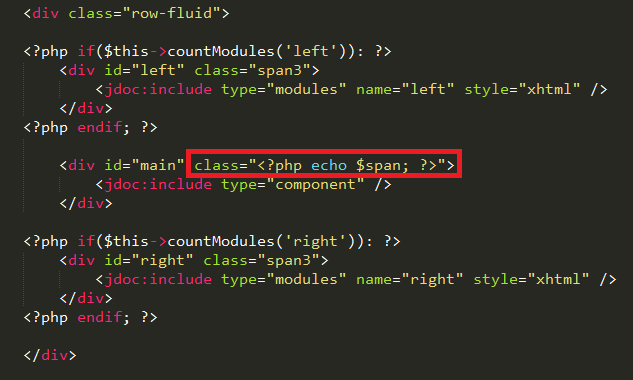
Поэтому организовываем логику на языке PHP, Делаем так, чтобы в случае полного отсутствия модулей в позиции слева, левый блок не выводился.

Данную обработку вставляем при помощи функции countModules, которая и определяет наличие модулей в указанной позиции.
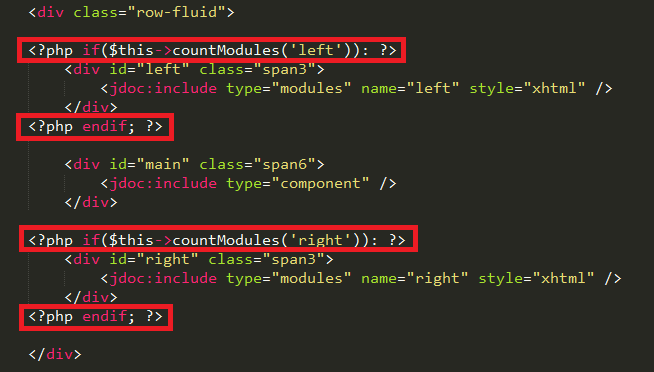
Таким образом делаем это для каждого блока (включая все остальные позиции), кроме основного.

Как теперь будет выглядеть содержимое шаблона, с отсутствием, модулей во всё той же позиции слева?
 Как видим, первый блок не выводится - это хорошо, но и остальные остались прежнего размера.
Как видим, первый блок не выводится - это хорошо, но и остальные остались прежнего размера.
При вёрстке на Bootstrap ширина всех блоков задаётся при помощи тега span, значение которого и определяет размер. Поэтому чтобы изменить размер блоков нужно переписать это значение. Только вот одна проблема - значение один раз переписать не удастся, ведь мы можем снова создать модуль слева и вся верстка нарушится.
Нужна еще одна логика, на этот раз по формированию тега span для основного блока с контентом.
Размещение блоков по всей ширине
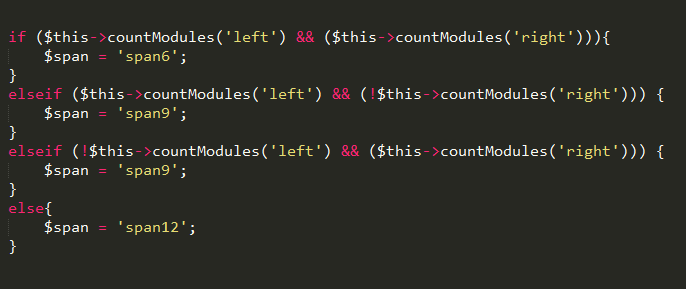
Делаем следующую вставку в самый верх, файла index.php - в область с тегом php.

Здесь используется та же функция countModules, которая определяет наличие хоть одного модуля в указанной позиции.
Таким образом мы делаем 4 условия.
Первое - при наличии левого и правого блока выводится блок с 50% размером (span6).
Второе - при наличии только левого блока, без правого - выводится размер в 74% (span9).
Третье - то же что и второе, только для правого, без левого.
Четвертое - при полном отсутствии блоков - выводится размер в 100% (span12).
Данные значения указываются в переменную $span, и затем вставляются в class для основного блока. Что и позволяет использовать прописанную логику.

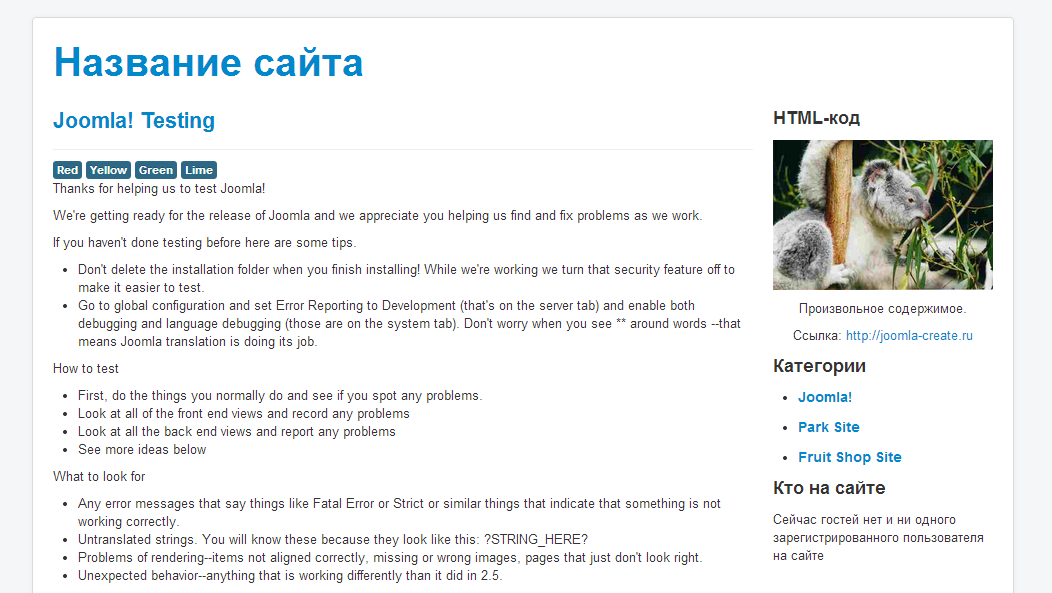
Посмотрим на результат, как будет формироваться контент без модулей в левой позиции:

Всё выводится идеально.
Таким образом, можно прорабатывать самую разную логику с использованием размеров Bootstrap (span), необязательно использовать подобные размеры.
Заключение
Логика - неотъемлемая часть в создании шаблонов, поскольку каждый шаблон должен быть гибким, и уметь подставиться под разные требования пользователей.
Вот мы и разобрали основы создания шаблона для Joomla 3! Все остальное - это проработка нюансов и оформление.
Однако этих нюансов большое множество - поэтому мною был подготовлен Полноценный курс по созданию шаблона, в котором и разбирается процесс создания шаблона от А до Я. Это отличный способ закрепить полученные ранее навыки и стать профессионалом в это деле.