- Подробности
- Категория: Базовые уроки
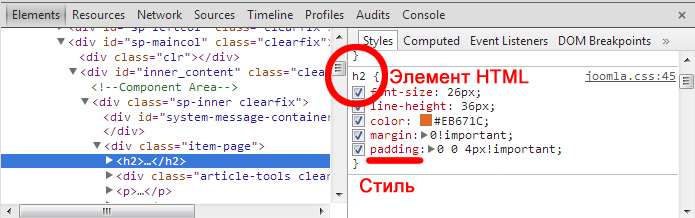
У каждого шаблона присутствует полный набор стилей для элементов сайта. Стили - это строго прописанные способы оформления для определенного элемента HTML.
При создании нового шаблона и при изменении существующего нужно учитывать все возможные html элементы и соответственно указать необходимые стили.
Основной инструмент для этого браузер - Google Chrome.

Сейчас будут представлены конкретные элементы html и наиболее применимые к ним стили.
1. Текст
Стили для текста применяются ко всему сайту целиком.
Основные стили оформления: цвет, семейство шрифта и размер.
| HTML элемент | Ключевые стили |
|---|---|
| body | color, font-family |
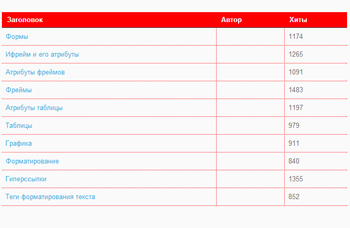
2. Заголовки
Стили заголовков применяются к основным тегам заголовков: h1, h2 и тд.
Основные стили для заголовков такие же, как и для текста, плюс некоторые по изменению вида текста.
| HTML элемент | Ключевые стили |
|---|---|
| h1, h2, h3, h4, h5, h6 | color, font-family, , text-transform, text-decoration |
3. Ссылки
Стили ссылок применяются для основного тега а в разных его состояний.
Основные стили для ссылок: цвет и подчеркивание.
| HTML элемент | Ключевые стили |
|---|---|
| a, a:hover, a visited | color, text-decoration |
4. Списки
Стили для списков применяются, как для основных тегов списков: ul, ol, так и для элементов списка: li.
Основные стили для списка: отображение маркера, вид маркера, тип цифр, и отключение маркера.
| HTML элемент | Ключевые стили |
|---|---|
| ul, ol | list-style-image, list-style-type, list-style-position |
| li | padding, margin |
5. Таблицы
Стили для таблиц, применяются для основного тега table class="table table-bordered", а также для строк(tr) и ячеек(td).
Основные стили для оформления таблиц: тип границы, расстояние до ячеек и способ отображения пустых ячеек.
| HTML элемент | Ключевые стили |
|---|---|
| table class="table table-bordered" | border, border-collapse, border-spacing, empty-cells |
| tr | background |
| td, th | border, padding |
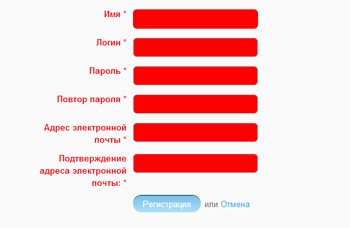
6. Формы
Стили для форм применяются к отдельным элементам этих форм: input, select, textarea, а также для разных их состояний.
Основные стили для оформления элементов форм: фон, граница, округлые края и тень.
| HTML элемент | Ключевые стили |
|---|---|
| input, select, textarea | background, border, border-raduis, box-shadow |
|
input:required, select:required, textarea:required |
background, border, box-shadow |
|
input:optional, select:optional, textarea:optional |
background, border, box-shadow |
7. Блоки
Стили для блоков применяются к идентификаторам и классам этих блоков. Это необходимо для верстки сайта.
Основные стили для блоков: ширина, высота, фон, плавающий блок, позиции и округлые края.
| HTML элемент | Ключевые стили |
|---|---|
| #id, .class | width, height, background, position, border-raduis |
8. Кнопки
Стили для кнопок применяются, как к стандартным элементам buttons, так и к элементам ссылок определенного класса.
Основные стили для кнопок: фон, граница, округлые края и тень.
| HTML элемент | Ключевые стили |
|---|---|
| button | background, border, border-raduis, box-shadow |
| a .black | background, border, border-raduis, box-shadow |
9. Картинки
Стили для картинок применяются к отдельным блокам сайта - к тегу img.
Основные стили для картинок: граница, фон, отступ, тень и округлые края.
| HTML элемент | Ключевые стили |
|---|---|
| .sidebar img | border, background,padding, box-shadow, border-radius |
10. Цитаты

Стиля для цитат применяются к единственному тегу цитаты - blockquote.
Основные стили для цитаты: левая граница, фон, размер текста и оформление текста.
Данные элемента сайта являются ключевыми и используют основные стили CSS, которые необходимо выучить.
| HTML элемент | Ключевые стили |
|---|---|
| blockqoute | border-left, background, , font-style |
Приобрести курс по дизайну
 Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
Уникальный курс от Joomla-Create.ru о том, как за считанные минуты можно самостоятельно изменять дизайн любого сайта.
В курсе шаг за шагом производится изучение принципов изменения дизайна, техника CSS и работа с браузером.