- Подробности
- Категория: Создание шаблона
Вёрстка шаблона предполагает собой создание правильной HTML структуры. Для того, чтобы создать правильную HTML структуру для шаблона Joomla 3.5, необходимо уметь пользоваться готовым движком Bootstrap.
Bootstrap - это готовый набор стилей оформления и готовых рецептов HTML для немедленной вёрстки шаблона. При этом верстать можно для любой CMS, не обязательно для Joomla. Однако в Joomla 3.5 уже полностью встроен и готов к использованию данный движок.
Всё что нужно для того, чтобы начать верстать доступно сразу после установки Joomla!
Помимо создания правильной HTML части, нужно знать и об особенностях самой CMS Joomla 3.5. для которой мы создаём шаблоны. Сейчас мы помимо верстки на Bootstrap разберём и эту составляющую.
Для того, чтобы верстать шаблоны при помощи Bootsrap, необходимо обратиться к его документации - http://bootstrap-ru.com. Освоение начинаем со страницы: "Шаблон" и далее по списку. Читать страницу: "Введение" нет необходимости, т.к. там рассматривается подключение и файловая структура, которая уже доступна в Joomla!
А в самом пункте "Шаблон", обращать внимание нужно на то, как строится сетка - это есть основа шаблона, После этого приступаем к конкретным шагам.
Создание основы файла
1. Открываем главный файл, в котором и строится вся основа шаблона - index.php.

2. Очищаем файл от всего содержимого полностью.

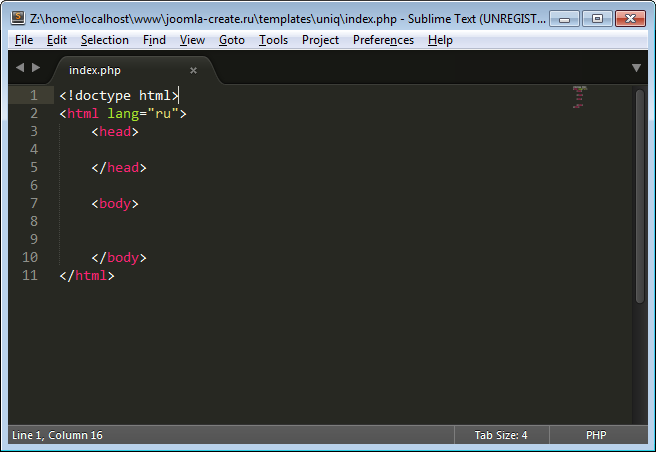
3. Прописываем основу HTML.

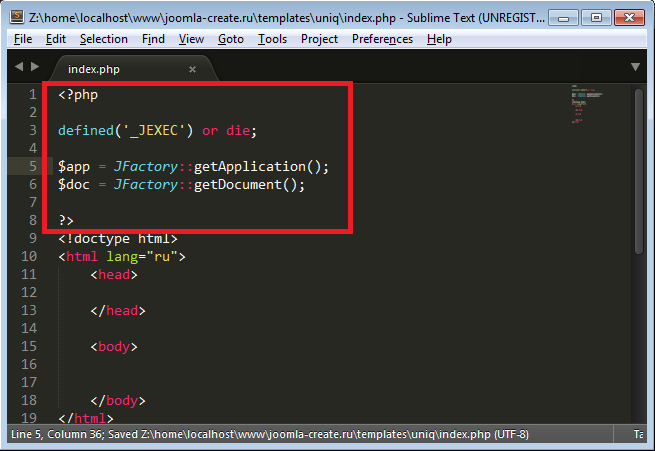
4. Делаем специальные вставки Joomla!
defined - для обеспечения безопасности сайта.
$app - для получения различных данных (например названия сайта) из ядра Joomla.
$doc - для подключения большого количества функция (см. далее).

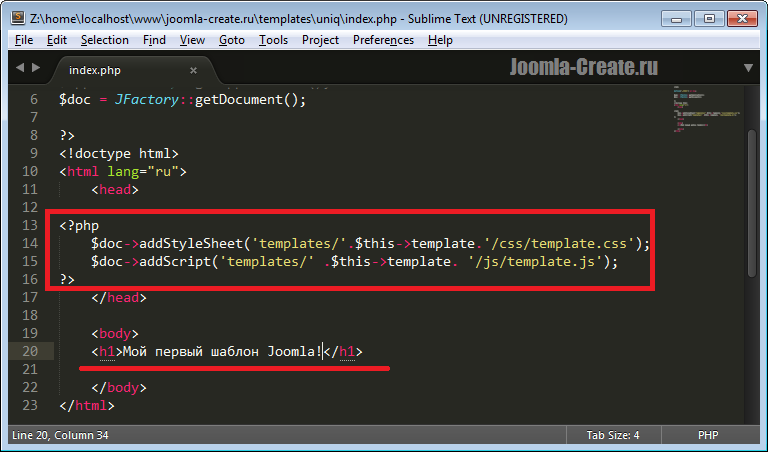
5. При использовании $doc, прописываем путь до файлов css и js.
Таким образом подключаются все используемые шаблоном файлы.

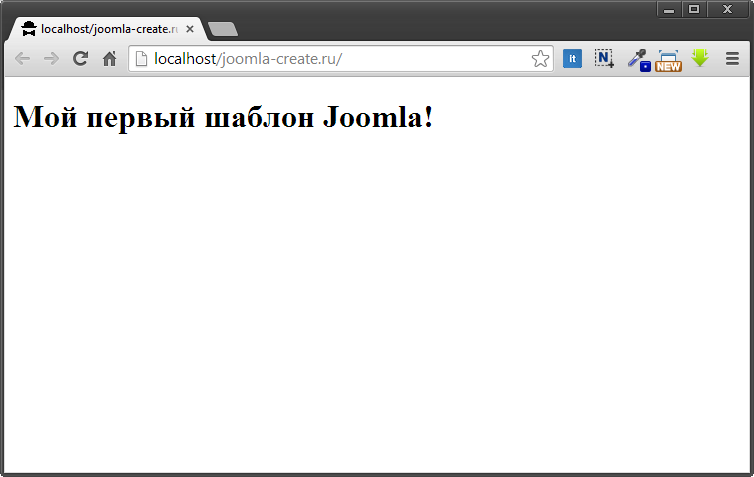
После всех этих вставок становится возможным видеть результат своих трудов в браузере.

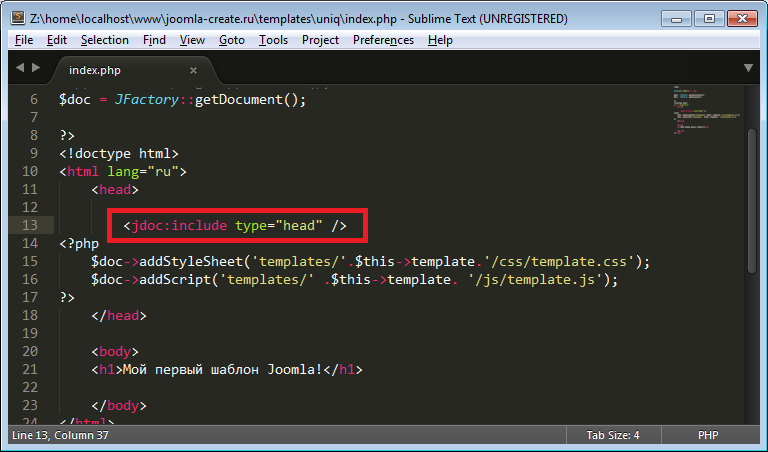
6. Производим подключение всех внутренних данных Joomla!
Всего одна вставка и у нас:
- подключение всех устанавливаемых расширений;
- вывод всех meta-данных из CMS Joomla;
- подключение JQuery;
- подключение мини-иконки сайта.

Вёрстка основы макета
Приступаем к созданию всех контейнеров для нашего шаблона.
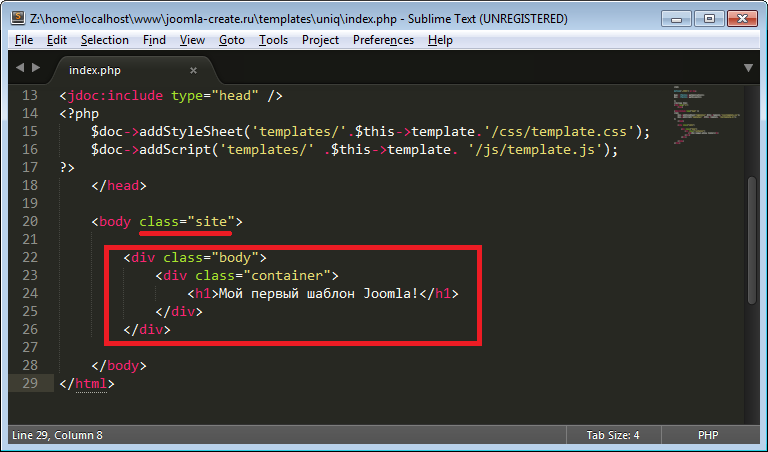
1. Создаём основной контейнер в который будет помещаться всё содержимое сайта.
Самое главное - это создать блок с классом "container", который и будет разграничивать всё содержимое.
Дополнительная полезная практика - это идентификация основного тега body и создание доп. блока body.

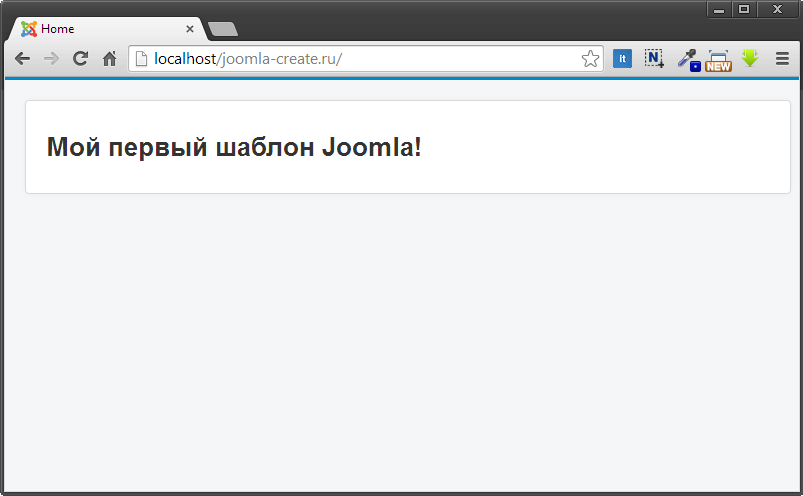
В результате, имеем уже оформленный центральный контейнер и линию сверху.

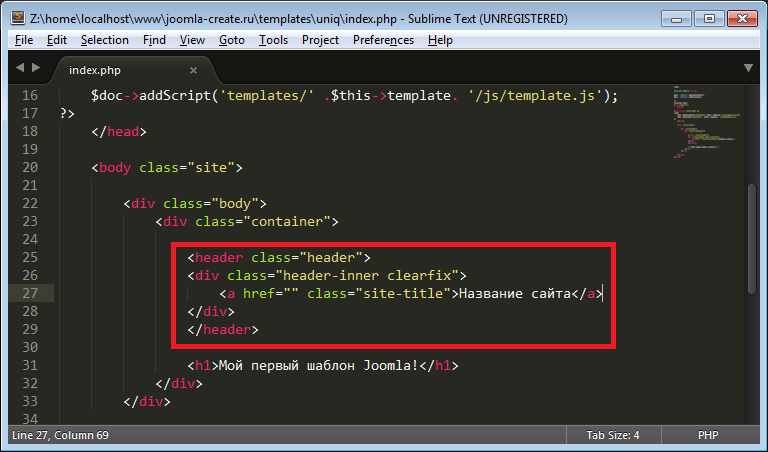
2. Создаём шапку сайта с логотипом в виде текстовой ссылки.
Прописываем основной блок - header. Для оптимизации содержимого, внутрь основного блока помещаем еще один блок с классом "header-inner" и "clrearfix".
Далее можно размещать любое содержимое, например, логотип сайта.

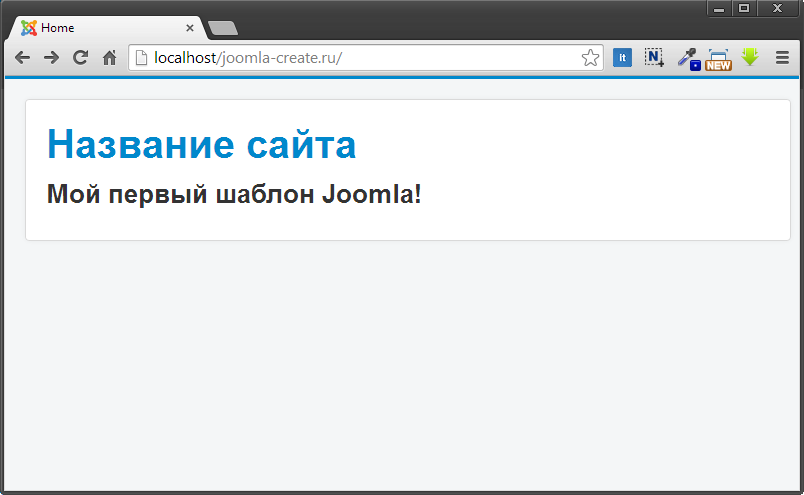
Результат - полноценный блок в верхней части сайта, с желаемым содержимым.

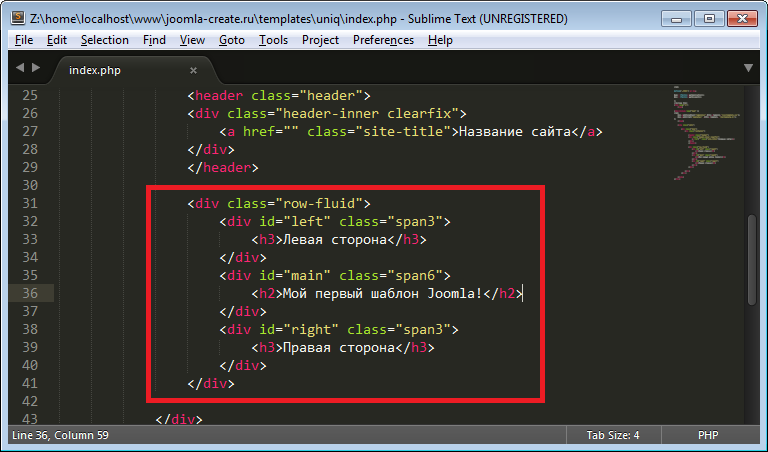
3. Создаём левую, правую и центральную сторону.
Создаём 3 резиновые стороны: для этого прописываем основной блок - "row-fluid" и в него помещаем три других блока с идентификаторами.
Размеры сторон задаются при помощи сетки Bootstrap. При использовании которой перед нами выбор 12-ти вариантов размеров: от span1 до span12 (от наименьшего к наибольшему). Подбираем наиболее оптимальный.

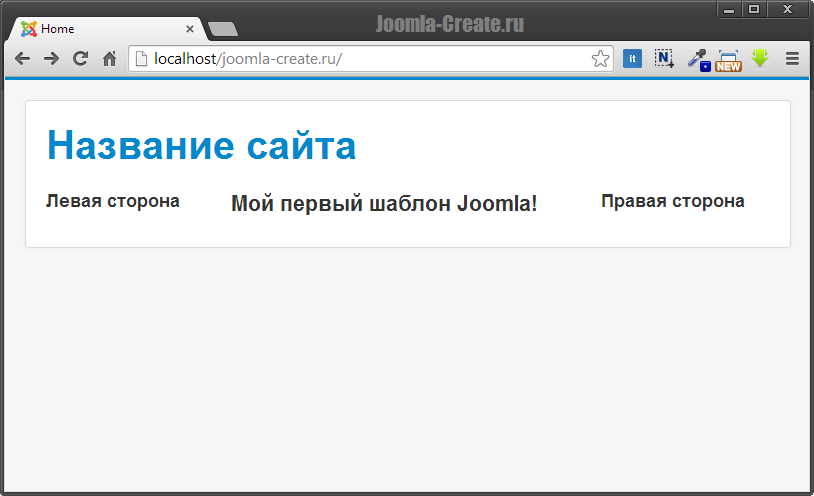
В результате имеем три полноценные стороны.

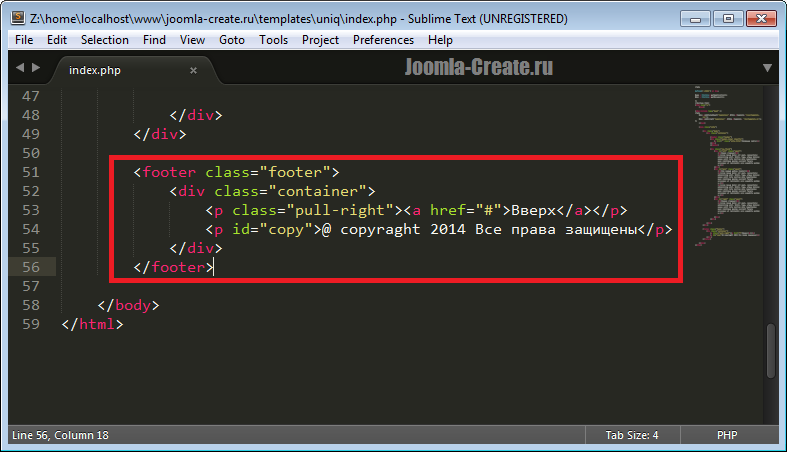
5.Создаём подвал с ссылкой и копирайтами
Прописываем основной блок "footer", в который затем помещаем контейнер, для создания всё той же разграниченной области.
Ссылку "верх" делаем по правой стороне, при помощи класса "pull-right", добавляем копирайты, как отдельный текстовый абзац.

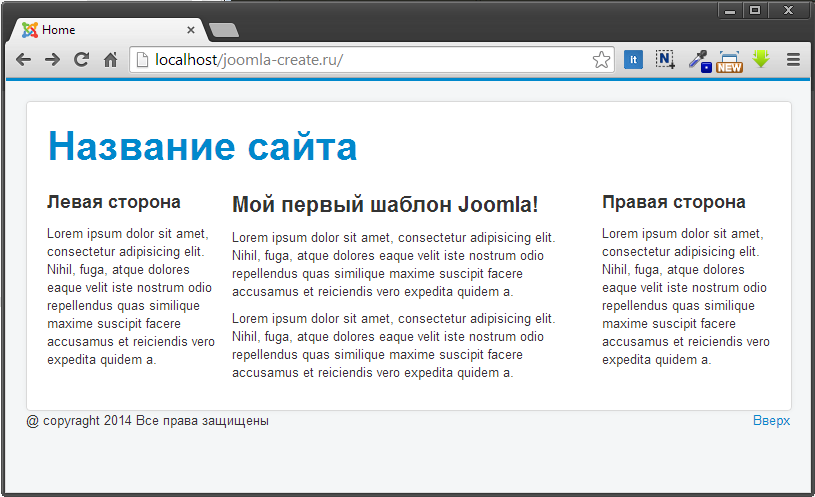
После вставки дополнительных абзацев, получаем полноценную заготовку шаблона.

Дальнейший шаг - Вывод контента и модулей в данном шаблоне, вместо обычного текста.
Курс по Созданию шаблонов Joomla
 Уникальный курс с пошаговыми видеоуроками по созданию собственного шаблона для Joomla 3 с нуля!
Уникальный курс с пошаговыми видеоуроками по созданию собственного шаблона для Joomla 3 с нуля!
Производится разбор необходимых программ, подготавливается и разбирается файловая структура для будущего шаблона. Даются необходимые задания и шпаргалки.