- Подробности
- Категория: Стили CSS
Для создания любого шаблона используются такие базовые технологии, как язык HTML и стили CSS. Но почему о одних получается совсем простой дизайн, а у других более профессиональный? Дело в том, что для профессионального шаблона всегда используют отдельный круг стилей, который и придаёт сайту более солидный вид.
Эти стили относятся к новым стилям CSS3, и поэтому более старые шаблоны их вовсе не использовали. Прибегали к отдельным техникам, которые увеличивали объем работ, например, создавали градиент в виде картинки в Фотошопе, а затем использовали для сайта.
Сегодня всё упрощается и даже тому, кто не владеет знаниями верстки и дизайна использование данных стилей позволяет добиваться подобных эффектов. И сейчас будет представлен список данных стилей.
Градиент
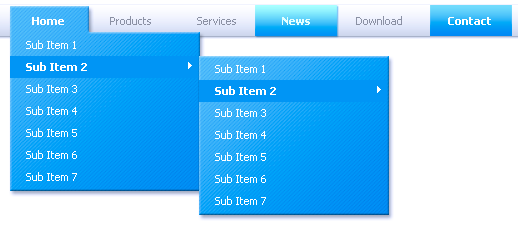
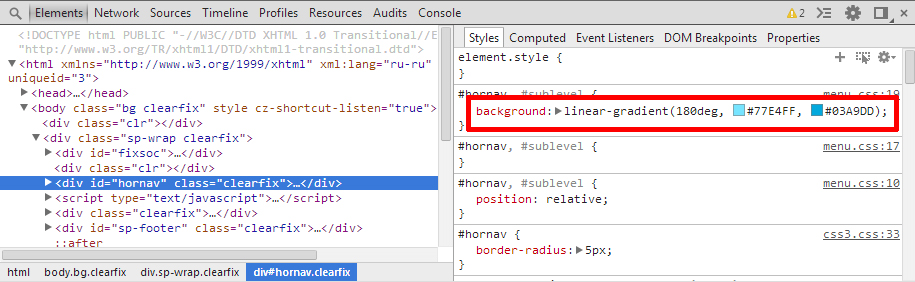
Стиль позволяющий сделать внешний вид любого сайта значительно более профессиональным. Благодаря простому синтаксису - выбору цвета и их расположения, может быть использован любым новичком.
Существует множество вариаций данного стиля, можно создать как простой градиент сверху-вниз, таки и в виде полосок, кругов и тд. Подобные вариации можно просмотреть на сайте - http://lea.verou.me
С помощью градиента создаётся оформления для меню, кнопок, любых блоков,


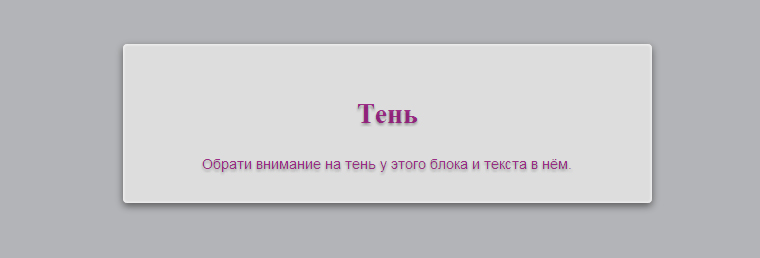
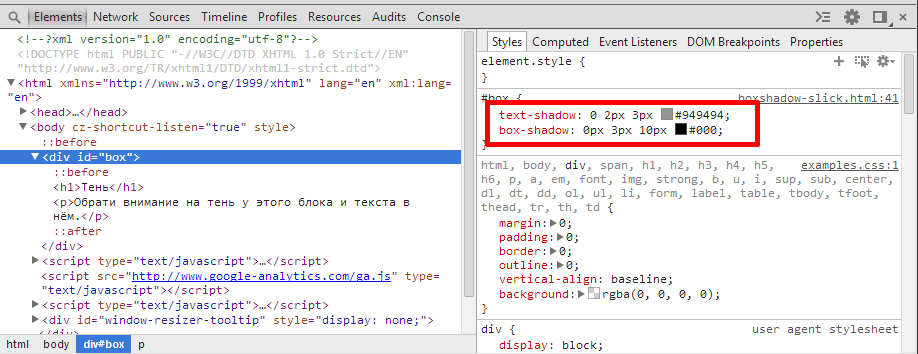
Тень
Очень важный стиль для профессиональных шаблонов. Может создаваться как для блоков, так и для текста. За это отвечают два похожих стиля. В синтаксисе указывается смещение тени, размытие и цвет. Можно создавать внутреннюю тень.
Используется для огромного количества элементов: контейнера, картинок, линий, заголовков, кнопок и тд.


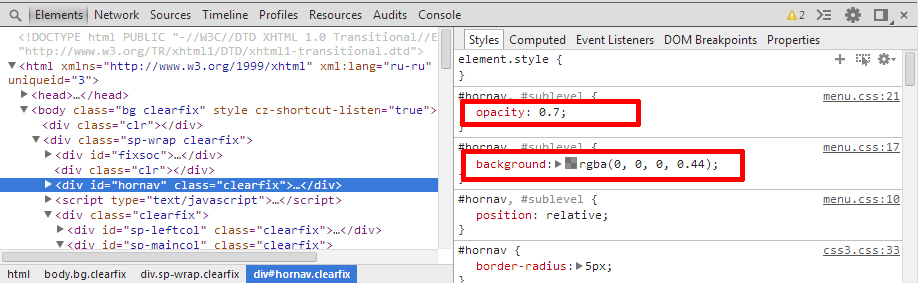
Прозрачность
Группа стилей придающая вашему шаблону профессиональный вид. Прозрачность задаётся либо напрямую при использовании стиля opacity, либо используется определённый код цвет RGBA с заданием его прозрачности. Отличие их в том, что свойство opacity задаёт прозрачность сразу для всего элемента, а RGBA только для фона/цвета.
В том и другом случае это достигается при определенном значении НЕпрозрачности от 0 до 1.
Применяется для меню, надписей, блоков и тд.


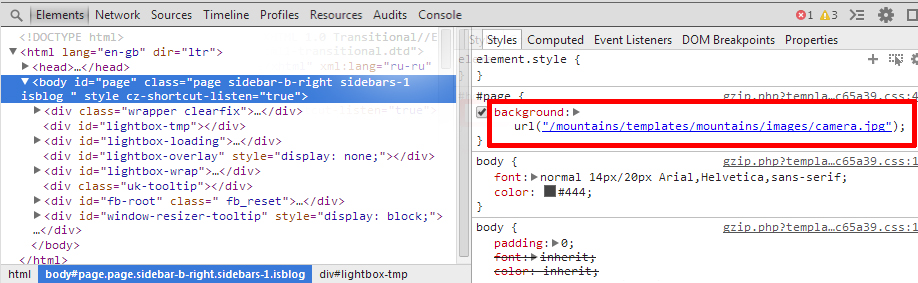
Фоновый паттерн
Стиль используемый и для старых шаблонов, но доказавший свою эффективность и по сей день. В новой версии CSS стало доступно использование сразу нескольких изображений.
Это произвольное изображение задающееся в качестве фонового, в любом блоке сайта. Это может быть текстура, узор или картинка.
Применяется для фона, контейнера, блоков и тд.


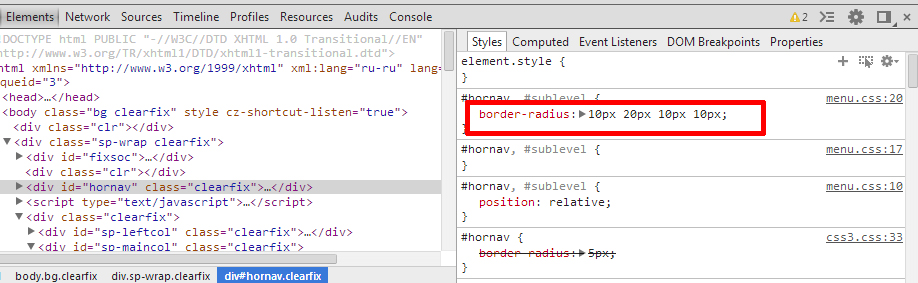
Округлые края
Самый простой стиль из представленных, значительно улучшающий представление сайта. В синтаксисе указывается размер округления. Можно задать данный размер для отдельных углов (лев. верх, прав. верх, лев. низ, прав. низ) или сразу одно значение для всех.
Применяется для контейнера, картинок, меню, кнопок и тд.


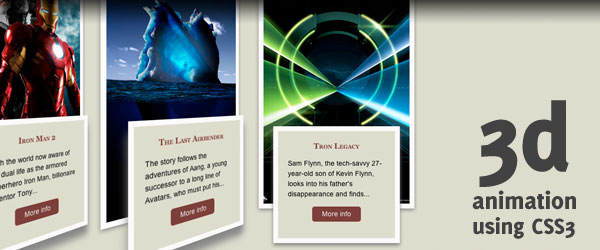
Анимация
Стили вышедшие совсем недавно, и представлены в ограниченном количестве. В основном используются при наведении на элемент, чтобы задать анимацию перехода из одного состояния в другое. Пример, Пример 3d.
Применяется для блоков, меню и др. элементов.

Совокупность простых стилей
Чтобы создать профессиональный дизайн прибегают не только к представленным стилям, но и самым обычным: границам, шрифтам, отступам, размерам. Но тут уже нужен опыт, знания того, как применять эти стили для создания нужного эффекта.
Всё это позволит вам создать уникальный в своём роде дизайн.



Комментарии
Если используете стандартный редактор TinyMCE, то нужно включить расширенный режим в "Менеджер плагинов" - > "Редактор JCE".
После этого в свойстве картинки (при нажатии на иконку) появится пункт добавления отступов.
Если используете Jce то там сразу есть эта функция.