- Подробности
- Категория: Разное
Размера сайта это один из начальных параметров который стоит определить для своего сайта. От этого размера будет зависеть всё внутреннее одержимое сайта: блоки, меню и тд.
Если сайт вам кажется недостаточной ширины, то самое время исправить её. Единственное, нужно иметь в виду, что изменяя стандартную ширину сайт может некорректно отображаться на других разрешениях экрана. Поэтому изменять ширину нужно с умом и просматривать на разных разрешениях.
Просматривать свой сайт на разных разрешениям можно с помощью расширения Google: Windows Resizer.
Пример изменения ширины сайта
Для примера возьмем стандартный шаблон Joomla - Protostar. Данный шаблон является образцовым и доступен всем пользователям Joomla 3.
Шаблон не имеет тонких настроек в административной панели поэтому, делаем это с нуля.
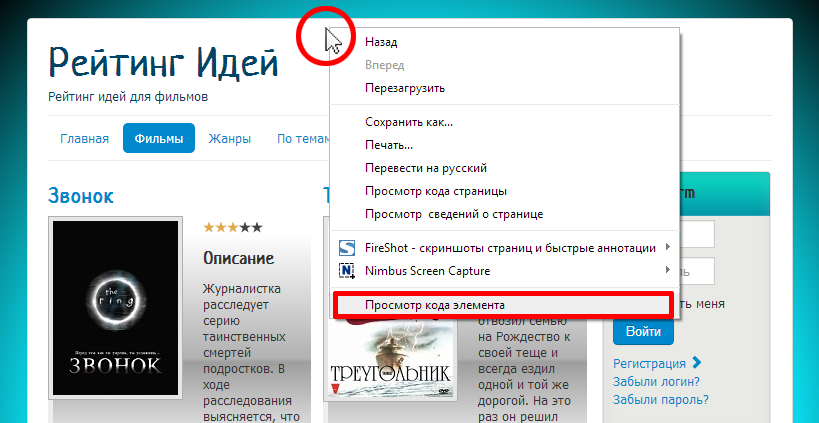
1. Открываем сайт в любом браузере, например Chrome.
Наводим мышкой на верхнюю часть блока, нажимаем ПКМ и выбираем пункт: "Просмотр кода элемента".

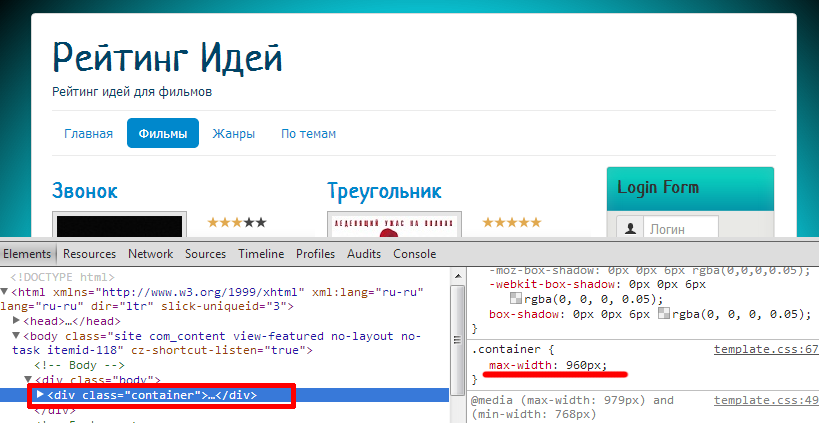
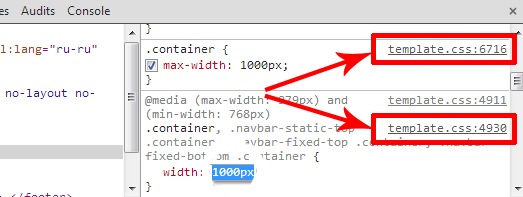
2. В нижней части экрана открывается исходный код данного элемента. Слева HTML справа CSS.

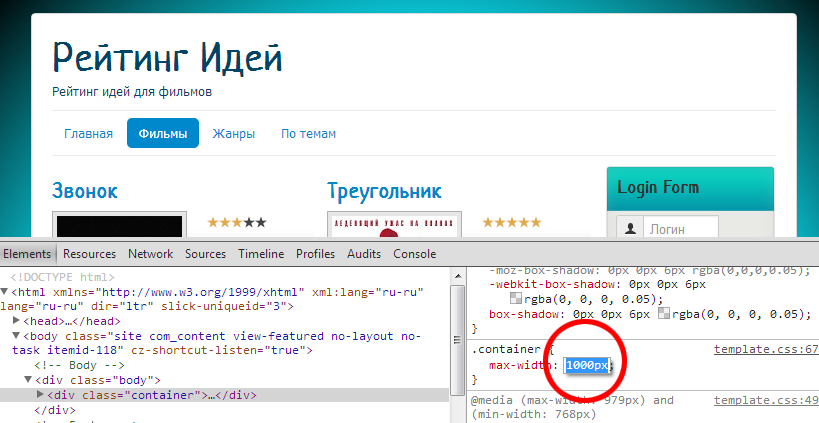
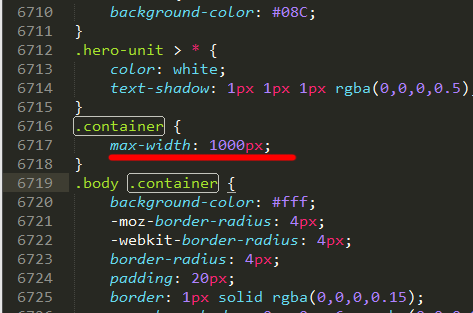
3. Изменяем правую CSS часть. В данном случае свойство max-width на любое другое (1000px).

Так мы изменили максимально возможное значение ширины сайта. Теперь нужно изменить саму ширину.
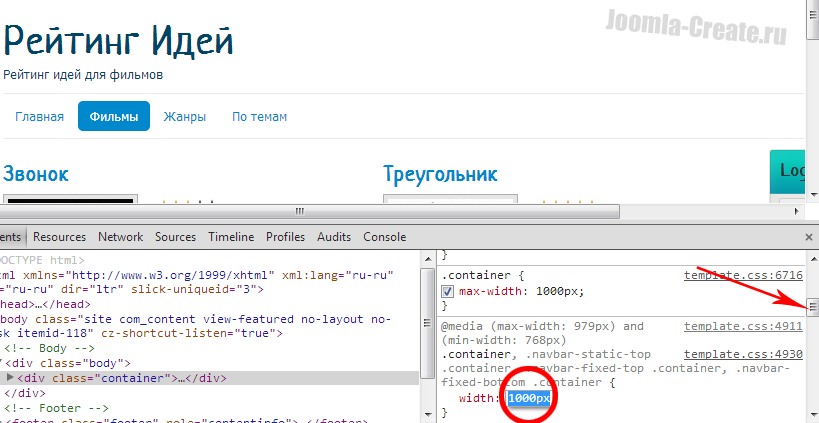
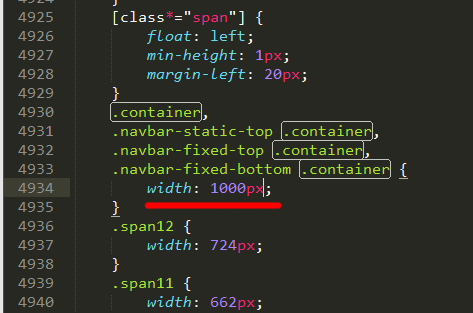
4. Прокручиваем окошко CSS немного вниз. Изменяем свойство width на предполагаемое(1000px), но не более значения max-width.

После изменения этих значений, сайт автоматические применит данный размер. Но чтобы значения сохранились нужно прописать эти свойства в сам файл.
5. Открываем файл: сайт/template/protostar/css/template.css, переходим в указанные CSS строки (6716 и 4930).

Вносим изменения для первого значения:

И для второго:

Вот мы и изменили один из главных параметров сайта. Если вы используете другой шаблон, то сначала проверьте нет ли настроек размеров сайта в административной панели, а уже затем приступайте к подобным манипуляциям.

