- Подробности
- Категория: Разное
 В данной статье мы ознакомим вас, с тем как можно вносить поправки в любые шаблоны вашего сайта. Статья рассчитана для того кто уже хорошо посвящен в HTML и имеет базовые знания CSS. Данный способ применим для любых сайтов, не только на Joomla.
В данной статье мы ознакомим вас, с тем как можно вносить поправки в любые шаблоны вашего сайта. Статья рассчитана для того кто уже хорошо посвящен в HTML и имеет базовые знания CSS. Данный способ применим для любых сайтов, не только на Joomla.
Что требуется для редактирования шаблона?
1.Браузер с просмотром кода элементов
Для редактирования шаблона вам потребуется браузер с возможностью быстро просматривать элементы кода. Из таковых я рекомендую Google Chrome, который по мне, так является наилучшим.
2.Программа для редактирования файлов Joomla
Чтобы была возможность вносить изменения необходима соответствующая программа для редактирования. Здесь мой выбор остановился на Sublime Text 2 – Скачать Sublime Text 2. Данная программа отличается от подобных в первую очередь своим удобством и скоростью работы.
Я не рассматриваю возможность редактирования с административной панели, т.к. этот процесс сильно проигрывает перед тем же Sublime Text 2.
Пример РЕдактирования
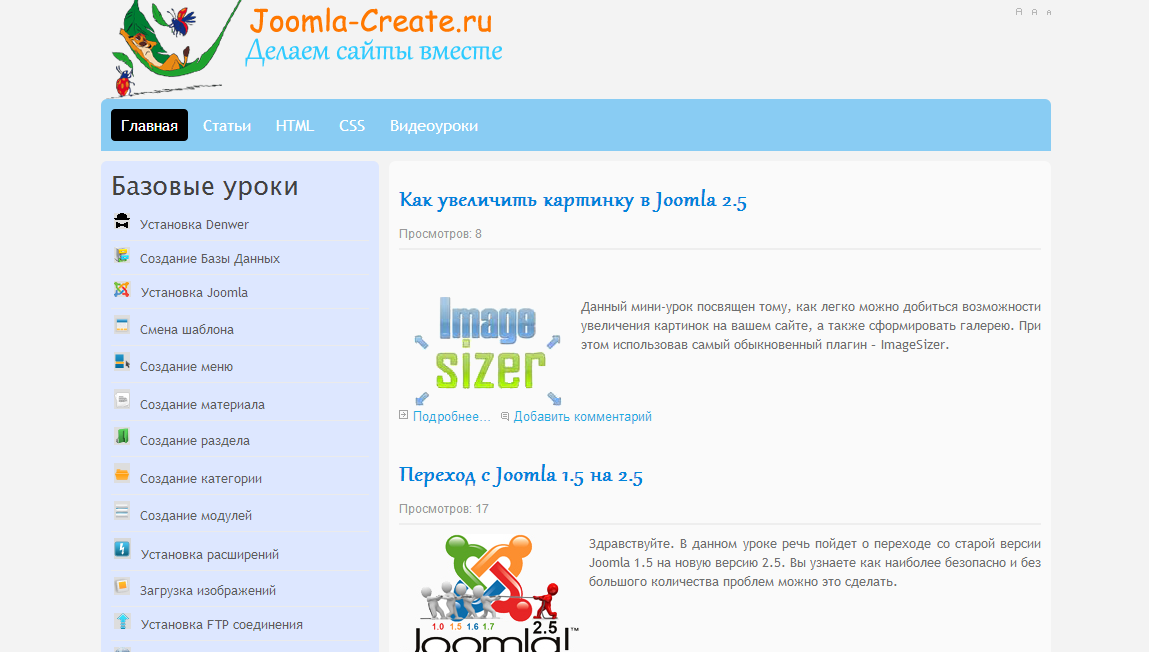
Мы уже установили Chrome и запустили наш сайт.
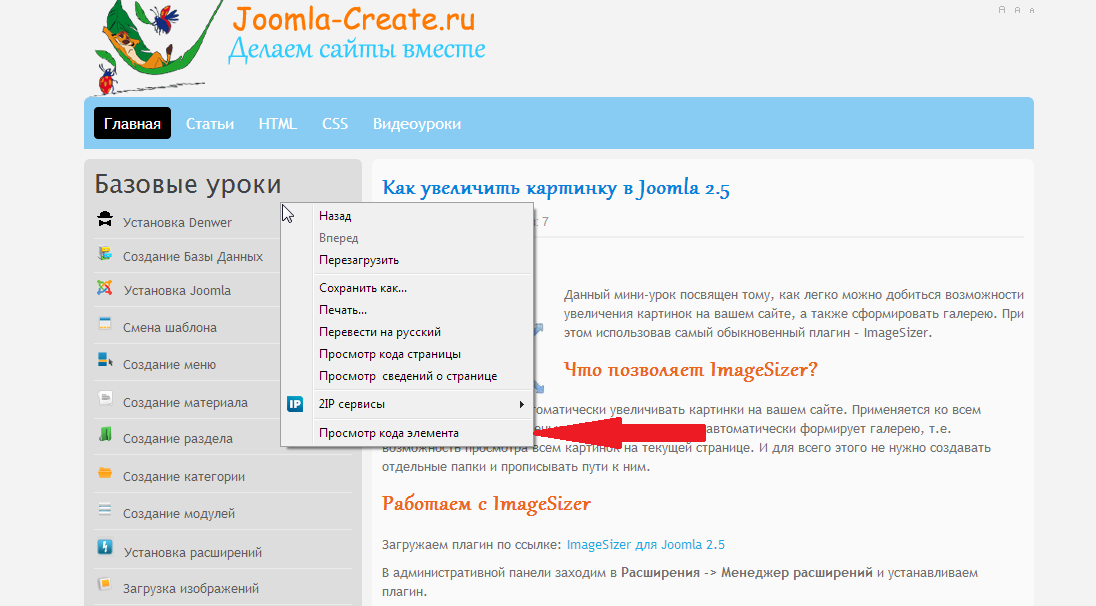
Первым делом нужно определится, что мы хотим изменить. Допустим мы определились, и хотим заменить серый цвет левого меню. Наводим мышкой на область этого меню с серым цветом и жмем правую кнопку мыши, далее в появившемся контекстном окне жмем «Просмотр кода элемента»

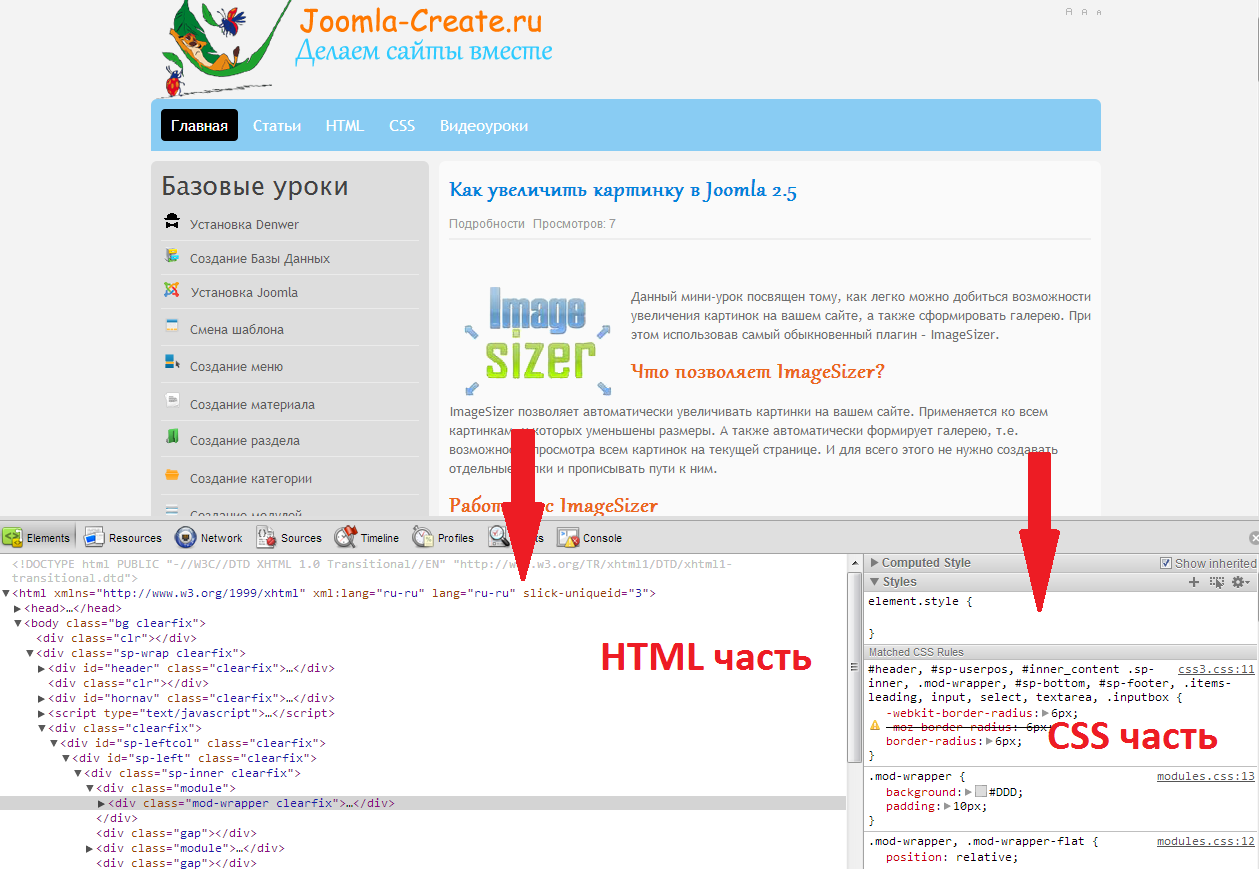
Теперь рассмотрим появившееся окошко:

В левой части расположена вся HTML разметка текущей страницы (теги div, h1 и прочие). В правой части расположены стили CSS применяемые для выделенного класса тега.
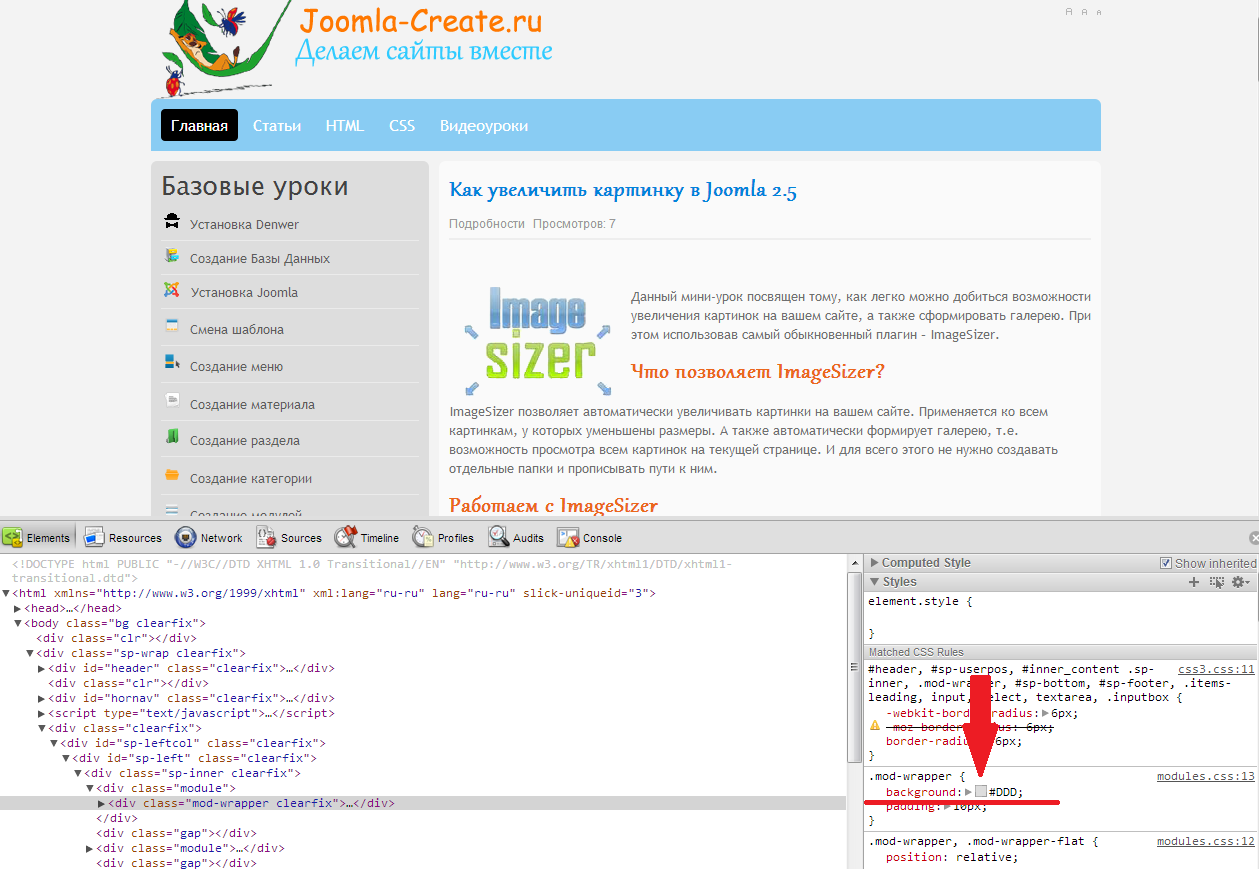
Т.к. мы сразу выделили нужную нам часть то сразу можем заметить, где расположен CSS цвета нашего меню в окне:

Подбираем необходимый цвет, кликнув по серому квадратику и копируем выбранный нами код: #DDE7FF.
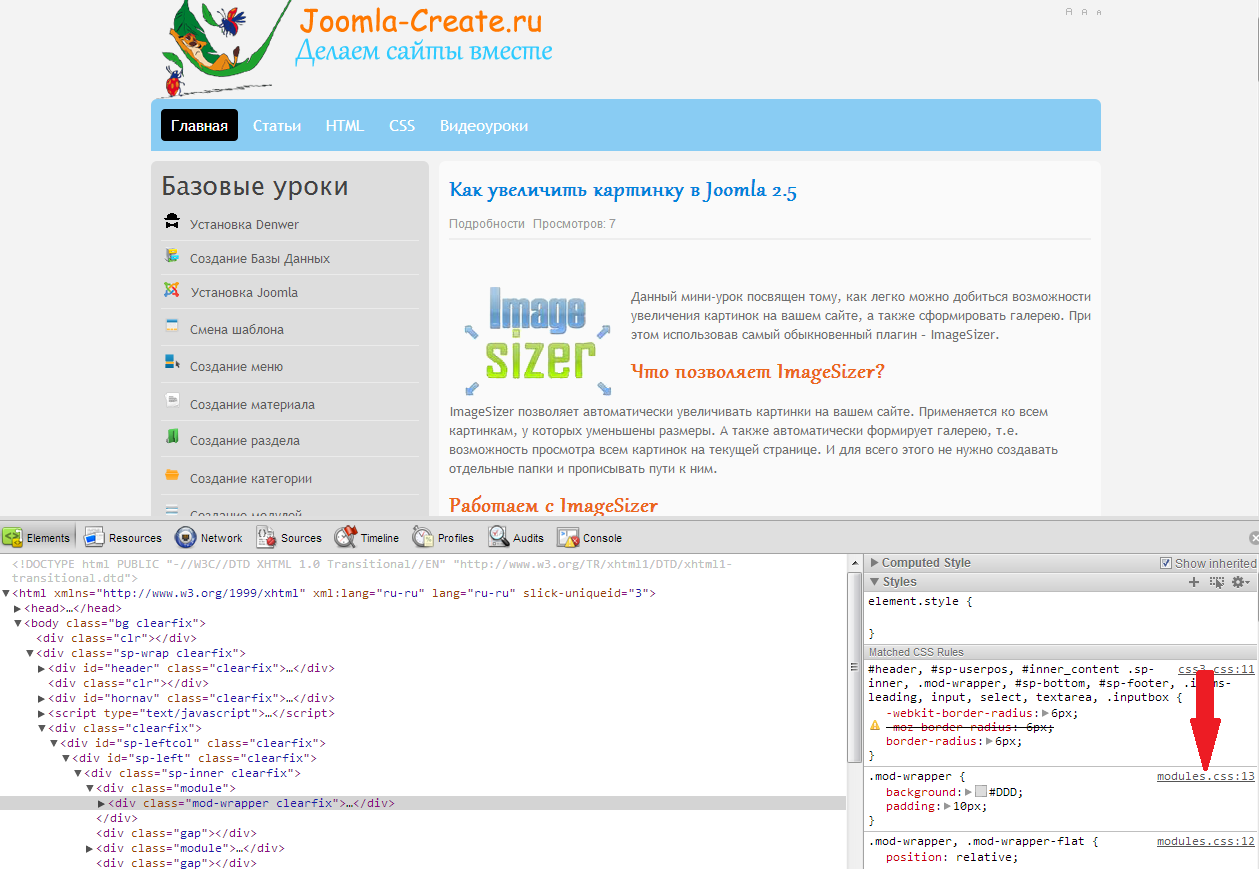
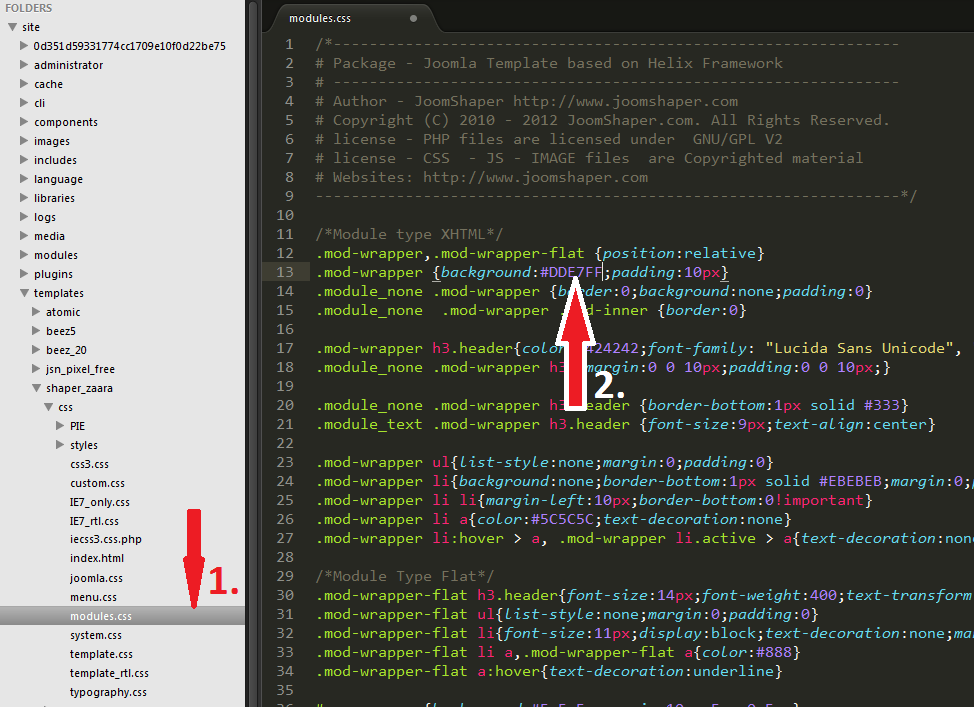
Далее нам нужно узнать, где расположен данный фрагмент кода, для его замены. В этом нам подсказывает строчка в правой части окна стилей CSS: module.css:13 Которая означает, что данный стиль расположен на 13 строке файла modules.css

Теперь открываем Sublime Text 2 и создаем новый проект: New Folder. Выпибаем папку с нашим сайтом и заходим в папку шаблона который изменяем. В нем мы и находим файлы css а именно файл module.css. Прокручиваем до строчки 13 и вставляем наш код #DDE7FF вместо #DDD. Сохраняем.

Перезагружаем страницу сайта (F5) и видим новый цвет меню.

Примечание: В том случае если у вас сайт уже в интернете то вам необходимо запускать данный файл(module.css) с помощью FTP, в качестве редактора выбрав Sublime Text 2

